Google Tag Manager中最恼人的一个功能就是它会自动的将你添加的非标准html属性给移除掉,我之所以用“非标准”这次,是因为我没有一个可排除的详细名单,但至少数据属性,如data-id,和自定义属性,如aria-labelledby,这两种类型是不会被移除的,当你的自定义html包含那两种属性的时候,GTM不会自动阻止你保存容器的。
如果你想通过自定义html去添加自定义属性,那么这一节的内容将对你非常有帮助。
下面是一个例子,一个包含有元素的代码如下:
<script src="/myScript.js" data-simo-script="My Script"></script>
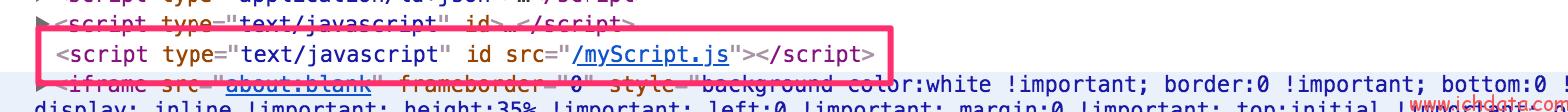
如果你通过自定义html添加到页面,你看到的是可能会是这样的:

正如你看到的一样,数据属性已经被移除的了。
下面是另一个例子,你看到的代码如下:
<input type="text" />
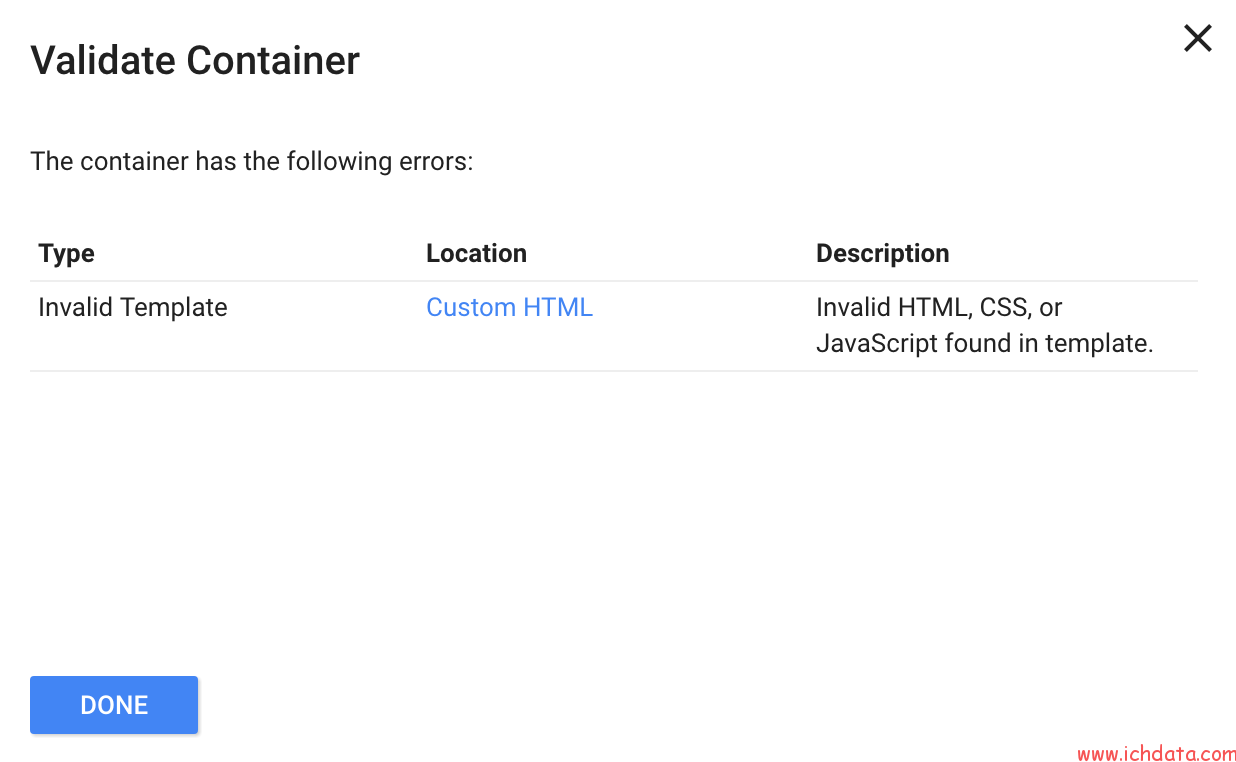
你将会看到如下的错误信息,容器不让你保存:

这是令人非常沮丧的,因为你真的很需要给页面添加自定义属性的。
下面就是实际的解决方案:用js替代,你可以用js重写自定HTML代码去添加元素,通过这种方法,你可以添加任意你想要的属性。
下面它的运行原理
<script>
(function() {
// Change 'script' to whatever element you want to create, e.g. 'img' or 'input'.
var el = document.createElement('script');
// Add any standard attributes you need, e.g. 'src', 'width', 'type', 'name'.
// The syntax is el.setAttribute(attribute_name, attribute_value).
el.setAttribute('src', '/myScript.js');
// Add any non-standard attributes with the same method.
el.setAttribute('data-simo-script', 'My Script');
// Finally, inject the element to the end of <body>
document.body.appendChild(el);
})();
</script>
你可以通过js的DOM方法创建一个属性,所有的属性都可以通过setAttribute方法去添加,最后该属性就会出现在<body>的前面。
通过这种方法,你可以完全控制添加到元素的属性以及添加到页面的位置。
说两句:
首先直接通过自定html的添加属性的形式,可能会导致属性丢失或容器保存不了,即使添加上去的时候,该属性可能并不会出现在你想要出现的位置的,所以这种方法很不好。
一般来说是通过代码定位元素,然后通过setAttribute的方法去添加,这种方法可以迁移作为事件跟踪的方法,也就是抛开开发,一种方法解决所有的事件跟踪,这种方法所运用的原理。
来源:https://www.simoahava.com