当你在部署有GTM容器的页面上使用dataLayer.push()时,你传递的信息将进入GTM的数据交互模型和可能触发代码(如果push的信息里面包含event这个键),你可以在那些推送信息添加eventCallback这个这个键,这个键的的值必须是一个函数,这个函数只有在容器完成加载或执行了其他代码后才有可能去触发dataLayer.push()。
这个是非常有用的,如果你希望在处理页面的一些行为的时候先让Google Tag Manager完成其他一些操作,例如:因为GTM支持在页面上添加多个容器,eventCallback在每个容器加载的时候都会被调用的,这是一个特例。
你可能会便捷,我没有在页面上使用多个容器,这对于你就简单很多。但是,如果你有在页面上跑Optimize实验的话,或是你加载了全局版跟踪代码,eventCallback在每次触发的时候会被调用,为什么呢?因为这个是GTM默认处理的。
在这篇文章中,我们将学习如何知道GTM容器将会回调和怎么在代码中实现重复数据的有效删除。
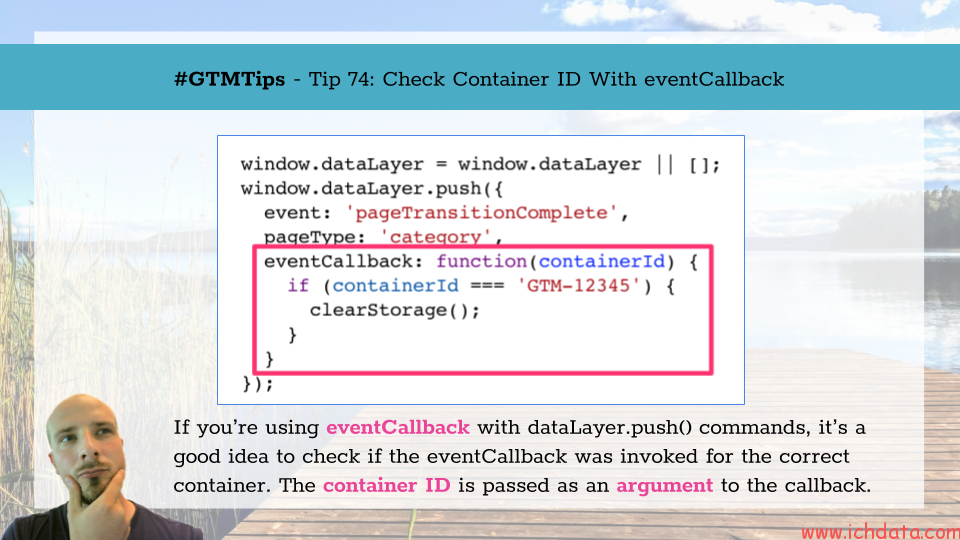
eventCallback自动接收容器的id,并作为其方法的参数

操作是很简单的,GTM容器id,在这里就是GTM-12345,被eventCallback调用的时会自动的传递作为你设置eventCallback函数里面的参数。
如果你的页面有多个容器,eventCallback将会在每个容器都触发后才dataLayer.push(),每一次低啊用eventCallback的时候,容器id都会作为参数。
例如,如果我的网站上有三个容器id:
1、GTM容器id GTM-12345
2、Google Optimize容器id GTM-23456
3、全局版跟踪id UA-12345-1
接下来,我要在js控制台运行下面的代码:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'GTMEvent',
<a href="https://www.ichdata.com/tag/eventcallback" title="查看更多关于eventCallback的文章" target="_blank">eventCallback</a>: function(containerId) {
console.log('Container ID: ' + containerId);
}
});
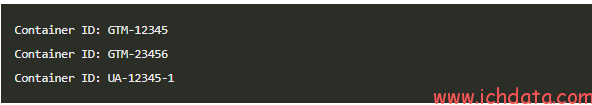
结果输出如下:

正如你所看到的,每次回调的迭代,容器id都会自动作为函数的参数,基于这个信息,这就很容器去删除回调过程的重复数据,确保只有在正确的容器才触发。
例如,下面是我想只有GTM-12345回调的时候才执行的代码:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'GTMEvent',
<a href="https://www.ichdata.com/tag/eventcallback" title="查看更多关于eventCallback的文章" target="_blank">eventCallback</a>: function(containerId) {
if (containerId === 'GTM-12345') {
// Run some code
}
// Ignore if not GTM-12345
}
});
通过简单的检测哪个容器id被传递过去作为函数的参数,这样就能确保回调函数不糊在其他容器执行的时候再被调用。
说两句:这个是页面部署多个容器的时候做事件跟踪需要注意的一些数据传递规则。
来源:https://www.simoahava.com




