这一节要介绍的是检测GA和GTM的跟踪代码是否被浏览器屏蔽掉。
部分用户可能会将跟踪代码给屏蔽掉,特别是使用Chrome浏览器的用户,谷歌已经给Chrome增加了屏蔽ad的一些功能,有些用户可能会开启,那么就需要监控这部分用户的比例,来看我们收集的数据的覆盖度如何。
原理
通过自定义html去监听判断跟踪代码是否加载成功,然后将结果推送到数据层去,在这个过程中会用到自定义html和对照表。
设定过程
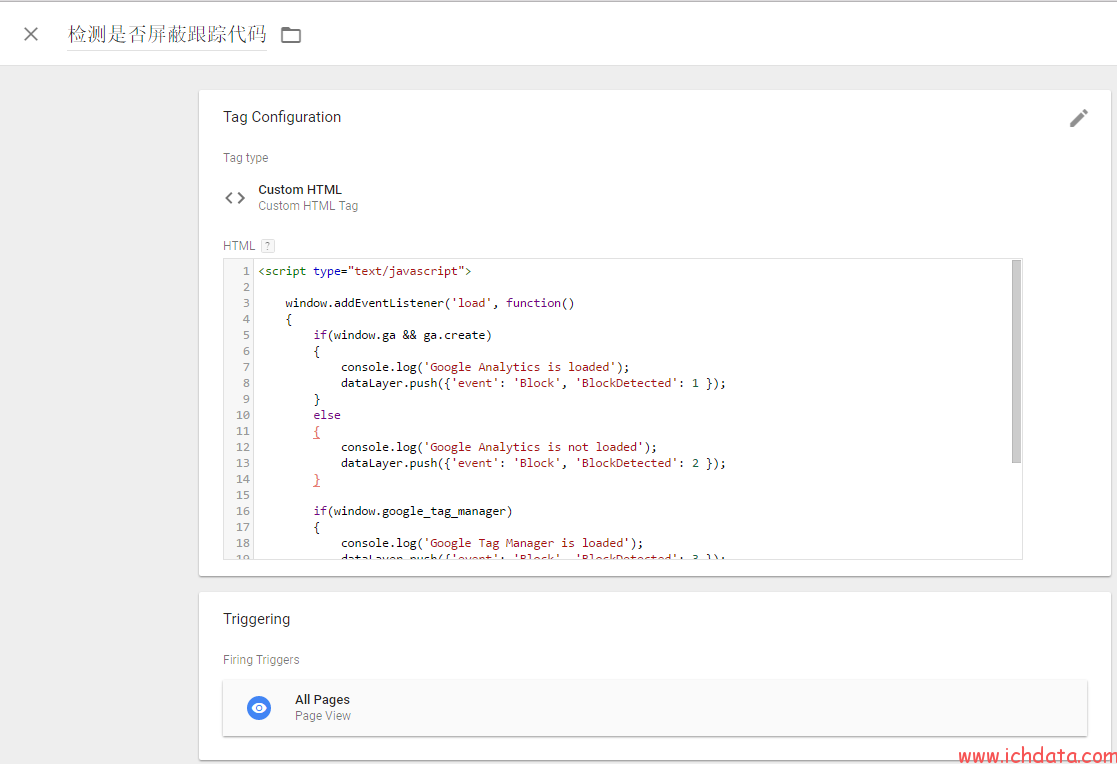
Step 1:自定义HTML

这段js的作用是判断跟踪代码正常加载与否,并将结果发送到数据层去
Step 2:自定义事件Block
Step 3:变量:数据层变量BlockDetected
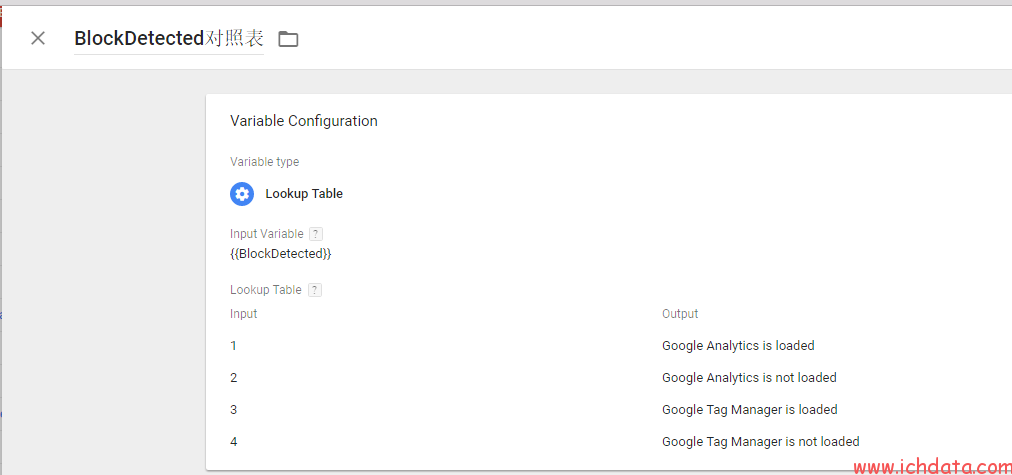
Step 4:变量:对照表
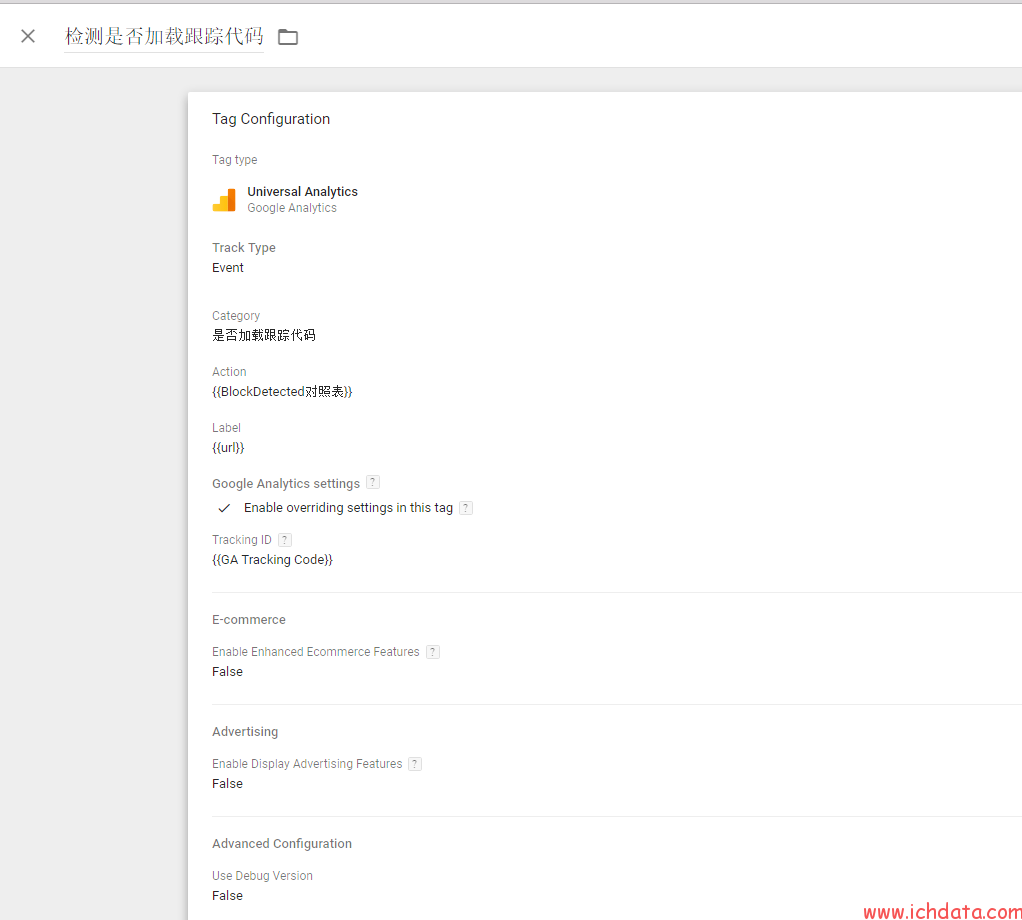
Step 5:配置代码
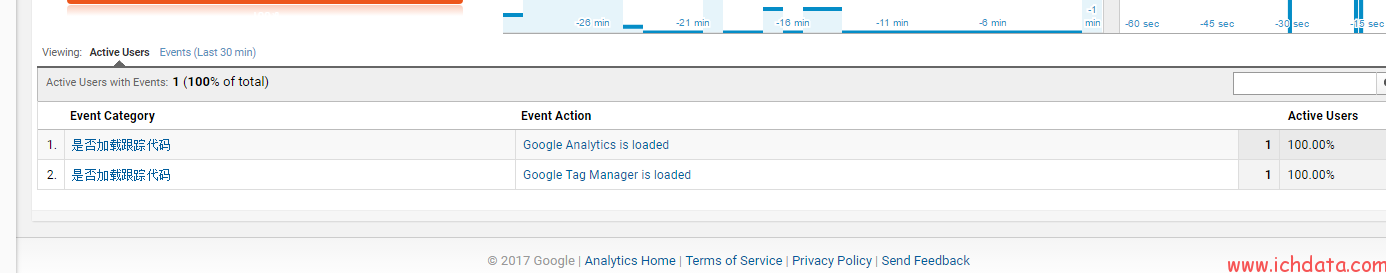
Step 6:测试
可以看到事件已经成功触发。