更新时间:2024年12月4号
GA4的是数据是基于事件收集,它采用的是基于事件驱动的模型,里面有非常多类型的事件,和不同的设置方法,这一节,逐个给大家介绍:
关于GA4事件的规则和限额请看:Google Analytics 4 事件跟踪系列⓪—— GA4事件的规则和限额
自动收集的事件
自动收集的事件就是你布署好基础的GA4跟踪代码或SDK后,就会自动收集的事件,不需要你做任何的设置,这些数据就会显示在GA4中的事件报告里:
对于网站/APP,通常自动收集事件有如下这些:
- first_visit:当用户首次打开网站的时候触发
- first_open(这个是APP的):当用户在安装或重新安装APP后首次启动该应用时触发
- session_start:当用户与应用或网站互动时触发,30分钟内无互动,则再次互动将触发新的 session_start 事件(原则上是每个会话都有一个session_start,但实际上并不是所有的会话都会有session_start ,有些会话是有多个session_start,有些是0)。
- user_engagement:当应用在前台运行或网页在浏览器活动窗口中显示至少 1 秒时触发。
注意,图中的page_view不是自动收集事件,是增强衡量事件,但它不能关闭,所以是默认收集,可以划分到自动收集的事件。
其实,自动收集的事件不止上面提到的4个,更多延伸阅读:Google Analytics 4 事件跟踪系列①—— 自动收集的事件
自动收集的事件可能会有变化的,以官方的为准。
增强型衡量事件
增强型衡量事件是内置的一些基础跟踪事件,只需要在数据流中开启就会自动跟踪,只在网站数据流有:
注意:增强衡量它是在数据流中设置的,它会影响数据流;
增强型衡量事件有如下6种类型:
- 网页浏览量(page_view):网页加载或处于活动状态的网站更改浏览器历史记录状态时触发,系统会自动收集此事件,你无法停用收集,你一布署GA4基础跟踪代码,这个事件就一定会有,不能关闭。
- 滚动次数(scroll):当用户滚动页面超过90%的时候才触发。
- 出站点击次数(click):当用户点击跳转到其他网站的时候触发。
- 网站搜索(view_search_results):设置站内搜索的,默认支持如下5个参数q、s、search、query、keyword,你还可以设置多10个参数,当url中有“q=搜索词”的时候就触发。
- 视频互动度(video_start):对youtube视频做跟踪,默认支持如下几个事件:
- video_start(当视频开始播放时触发)
- video_progress(当视频播放时长超过 10%、25%、50% 和 75% 时触发)
- video_complete(当视频结束播放时触发)
- 文件下载次数(file_download):当用户下载特定文件格式的文件是触发,默认支持如下文件pdf|xlsx?|docx?|txt|rtf|csv|exe|key|pp(s|t|tx)|7z|pkg|rar|gz|zip|avi|mov|mp4|mpe?g|wmv|midi?|mp3|wav|wma
- 表单互动次数(form_start、form_submit):用户与表单有交互和提交表单的时候触发。如果你的网站部署有Facebook Pixel,会导致你在GTM预览的时候看到很多的formsubmit,因为Facebook的数据通过表单的形式去发送,所以会触发formsubmit,所以不建议开启表单互动的跟踪。
增强型衡量的设置在网站数据流详情,在网站数据流详情页面点击齿轮图标就可以看到增强型衡量功能设置界面:
将“文件下载次数”勾选即可,然后保存,这样就设置好了。
延伸阅读:Google Analytics 4 事件跟踪系列②—— 增强型衡量事件
推荐事件
推荐事件是Google预定义名称和参数的事件,事件名称和参数都是固定,你需要设置往这些事件发送数据,事件报告中就会有数据了。
推荐事件与创建GA4的时候选择的行业有关,它会根据你选择的行业,有不同的推荐事件,你有时候可能会在事件报告的头部看到GA给你推荐一些推荐事件:
推荐事件根据行业分为:
- 所有媒体资源:所有行业都有
- 线上销售:适用于零售、电子商务、教育、房地产和旅游行业,就是电商报告。
- 游戏:适用于游戏行业。
延伸阅读:Google Analytics 4 事件跟踪系列③—— 推荐事件
自定义事件跟踪
自定义事件就是根据你的需求自定义事件名称和事件参数,去跟踪用户的交互。
在使用自定义事件之前,一般会先看自动收集事件、增强衡量事件和推荐事件是否能满足需求,如果不能满足的时候才使用自定义事件跟踪。
事件由事件名称和事件参数构成,每个事件最多可以设置25个事件参数
事件名称长度:最多40个字符,如果事件名称超过 40 个字符,系统不会将该事件报告为转化(如果您将事件标记为转化),因为缺少附加的“_c”。
事件参数可以分为:
- 文本型,最多40个字符,限额50个,事件参数在命名的时候需要采用page_url这样的格式,不能出现空格,如page url,这样会导致不能注册事件参数
- 数值型,最多100个字符/长度,限额50个
更多的限制规则如下:Google Analytics 4 事件跟踪系列⓪—— GA4事件的规则和限额
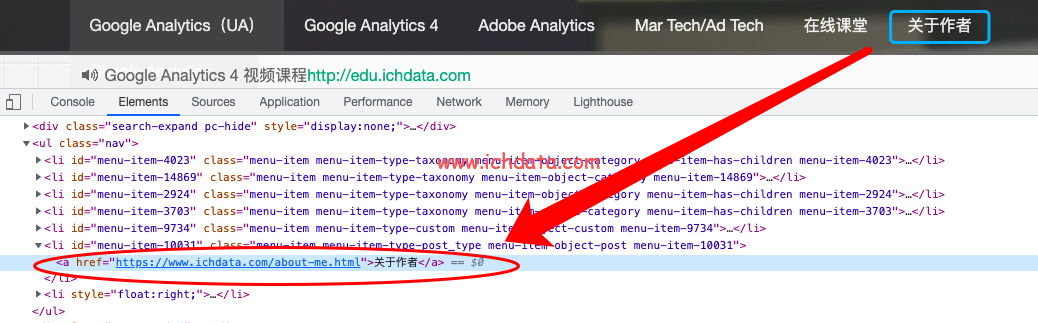
接下举个例子看如何设置自定义事件跟踪,假设现在我想跟踪“关于作者”的点击,位置如下所示:
先做需求分析,判断是否可以用页面元素定位法去做,将鼠标移动到需要跟踪的位置,也就是“关于作者”的上面,然后点击鼠标右键查看页面元素:
有href(https://www.ichdata.com/about-me.html)和text(关于作者),可以用页面元素定位法去做,将事件定义为如下:
- 事件名称定位为“点击关于作者”
- 事件参数1定义为page_url,表示当前的页面,是文本型事件参数
- 事件参数2定义为value,数值为1,固定的,是数值型事件参数(这个主要是为了演示数值型事件参数的注册)
接下来看如何在GTM上对GA4做事件跟踪。
设置触发器
将鼠标移动到需要跟踪的位置,也就是“关于作者”的上面,然后点击鼠标右键查看页面元素:
可以选用href(https://www.ichdata.com/about-me.html)和text(关于作者)去定位,我们这里选用click text。
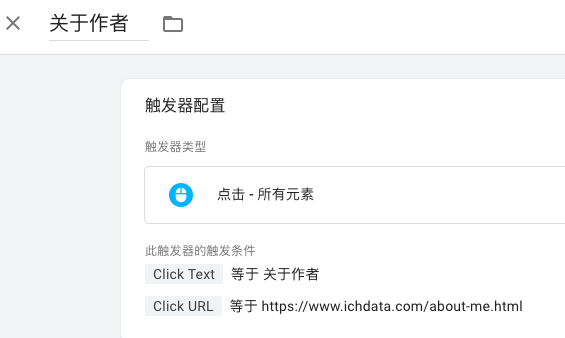
返回到GTM,点击「触发器」——「新建」——「选择一个触发器类型以开始设置… 」,触发器类型选择“所有元素”,命名为“关于作者”,然后做如下设置:
Click Text对应的就是text 关于作者,Click URL对应的就是href https://www.ichdata.com/about-me.html。
然后保存。
设置代码
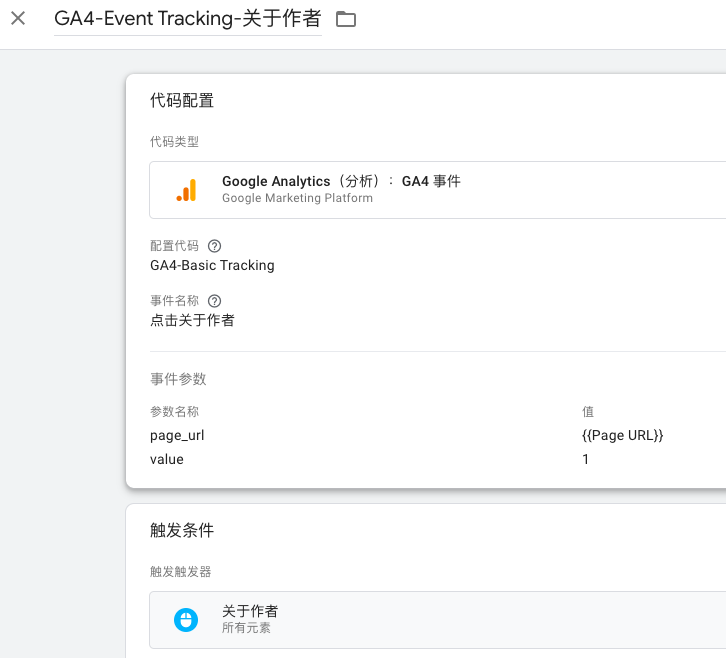
接下拉就是设置代码,在GTM中点击「代码」——「新建」——「选择一个代码类型以开始设置… 」,代码类型选择“GA4-Event Tracking-关于作者”,命名为“GA4-Event Tracking-关于作者”,然后做如下设置:
事件就设置好了,设置信息如下:
- 事件名称为“点击关于作者”
- 代码配置为GA4-Basic Tracking是GA4的基础页面跟踪,可以看:一个完整的Google Analytics 4 布署和调优案例
- 事件参数1定page_url
- 事件参数2为value
- 触发器为上一步创建的“关于作者”
这样就设置好,设置好后要测试看看设置的正不正确,下一节将如何测试。
预览调试
事件配置好后需要测试,测试的方法有多种,可以用GTM的预览(Tag Assistant),GA4里的Debugview,和浏览器开发者工具里的Network。
事件调试这一步,我介绍了三种方法,你只需要用一个去调试就可以,不需要每种方法都调试一次,我建议是使用GTM预览(Tag Assistant)
GTM预览,其实就是Tag Assistant,直接点击Google Tag Manager右上角的“预览”:
然后会打开Tag Assistant的页面,输入要测试的页面,之后自动打开测试页面,如果你在页面上看到这两个标志的其中一个,表示页面已经进入测试状态:
- URL上有gtm_debug=x
- 右下角有Debugger connected
然后模拟要测试的行为,这里是点击“关于作者”,返回Tag Assistant:
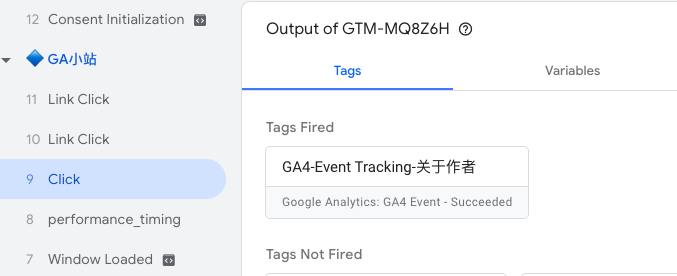
然后在Summary找到你刚才的测试行为Click,点击它,然后在Tags Fired中看是否有你设置的事件,如果有,表示成功触发,如果没有表示就事件设置不对。
这里可以看到“GA4-Event Tracking-关于作者”,表示事件跟踪测试成功!!!
更多关于Tag Assistant的用法,请看Google Tag Manager中新的调试方式:Tag Assistant
GA4中提供内置的调试功能——DebugView,DebugView要进入调试状态有三种方式:
- GTM预览(Tag Assistant):当GTM预览的时候,DebugView会进入调试状态
- debug_mode:在事件参数将debug_mode设置为true,就可以进入调试状态
- Chrome里的插件Google Analytics Debugger
进入调试状态后就模拟测试行为后,这里是点击“关于作者”,返回GA4,在GA中点击「配置」——「DebugView」,打开DebugView报告:
可以看到事件名称是“点击关于作者”,没毛病。
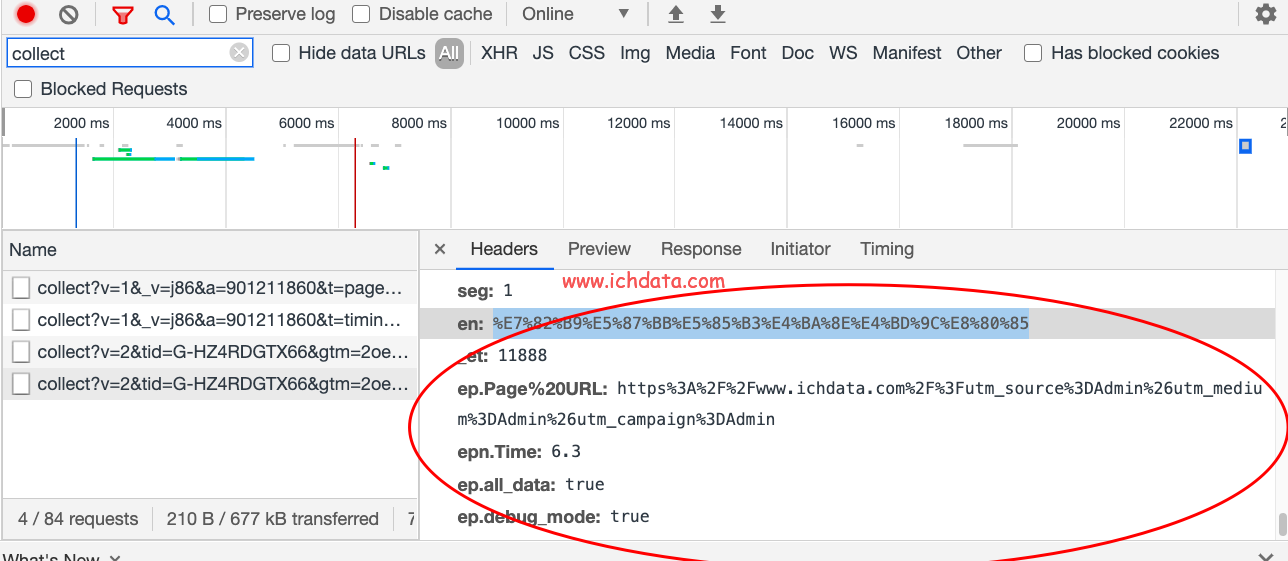
另一个是看collect请求
- en,event name表示事件名称
- ep,event parameter,表示事件参数
看到这两个就表示事件触发。
发布
在GTM中点击右上角的「提交」,将配置发布出去。
注册事件参数
接下拉就是注册事件参数,有两个事件参数 由于page_url是文本型,所以注册为自定义事件级别自定义维度,value是数值型,所以注册为自定义事件级别自定义指标。
义事件级别自定义指标。
在GA4中点击「管理」——「自定义设置」——「创建自定义维度」,然后做如下设置:
在GA4中点击「管理」——「自定义设置」——「自定义指标」——「创建自定义指标」,然后做如下设置:
这样就设置完成了。
一般设置后是隔天才有数据,有时候可能两天才有
验证数据和报告查看
在GA4中点击「报告」——「生命周期」——「互动度」——「事件」,可以在事件报告中找到事件“点击关于作者”:
这样就完成了自定义事件跟踪的设置,上面这种方法叫页面元素定位法,我推荐大家使用这种方法,自定义事件跟踪的事件方法有很多,包括不局限于如下:
- Google Analytics 4 事件跟踪系列④—— 自定义事件(硬编码方法)
- Google Analytics 4 事件跟踪系列⑤—— 自定义事件(页面元素定位法/Trigger定位)
- Google Analytics 4 事件跟踪系列⑥—— 自定义事件(自定义HTML注入)
- Google Analytics 4 事件跟踪系列⑦—— 自定义事件(自定义HTML监听)
- Google Analytics 4 事件跟踪系列⑧—— 自定义事件(jQuery方法)
- Google Analytics 4 事件跟踪系列⑨—— 自定义事件(ga-data方法)
- Google Analytics 4 事件跟踪系列⑩—— 自定义事件(dataLayer方法)
各种事件跟踪方法的优缺点请看:GA4中自定义事件跟踪的几种方法的优缺点
无代码事件跟踪(在GA4报告页面)
在GA4上可以做无代码事件跟踪,你不需要代码就可以实现事件跟踪,对应的就是GA4上创建活动这个功能(Create event),最多可以创建50个。
这个功能优点类似Adobe Analytics的处理规则。
假设现在将访问页面https://www.ichdata.com/about-me.html 设置为自定义事件about_me,看如何通过无代码事件跟踪实现。
GA4里的页面浏览是事件page_view,先定位到事件page_view,然后再通过事件参数page_location匹配到https://www.ichdata.com/about-me.html就可以。
在GA4中点击「管理」——「媒体资源设置」——「数据显示」——「事件」——「创建事件」:
然后点击「创建」:
然后做如下设定:
- 自定义事件名称命名为about_me。
- event_name 等于 page_view,先通过event_name定位到事件。
- page_location 包含/about-me.html,这里的page_location是page_view事件的参数,这个设置的意思是url包含/about-me.html的时候才触发事件。
- 勾选“复制源事件中的参数” 的作用是将事件page_view的事件参数传递给新创建的事件about_me。
然后保存,最长24小时就会出现在事件报告里面,但一般几分钟就会生效。
延伸阅读:GA4中的无代码事件跟踪——创建事件
修改活动(在GA4报告页面)
Modify event,官方在报告中翻译成修改活动,其实应该翻译成修改事件比较适合,下面我用修改事件表示GA4中的Modify event。
Modify events:修改事件,对已有的事件做修改,如事件名称,事件参数,应为GA4可以同时收集Android、IOS和Web的数据,不同来源的数据的事件可能会不一样,可以修改成相同的名字,便于在报告中使用。最多可以创建50个。
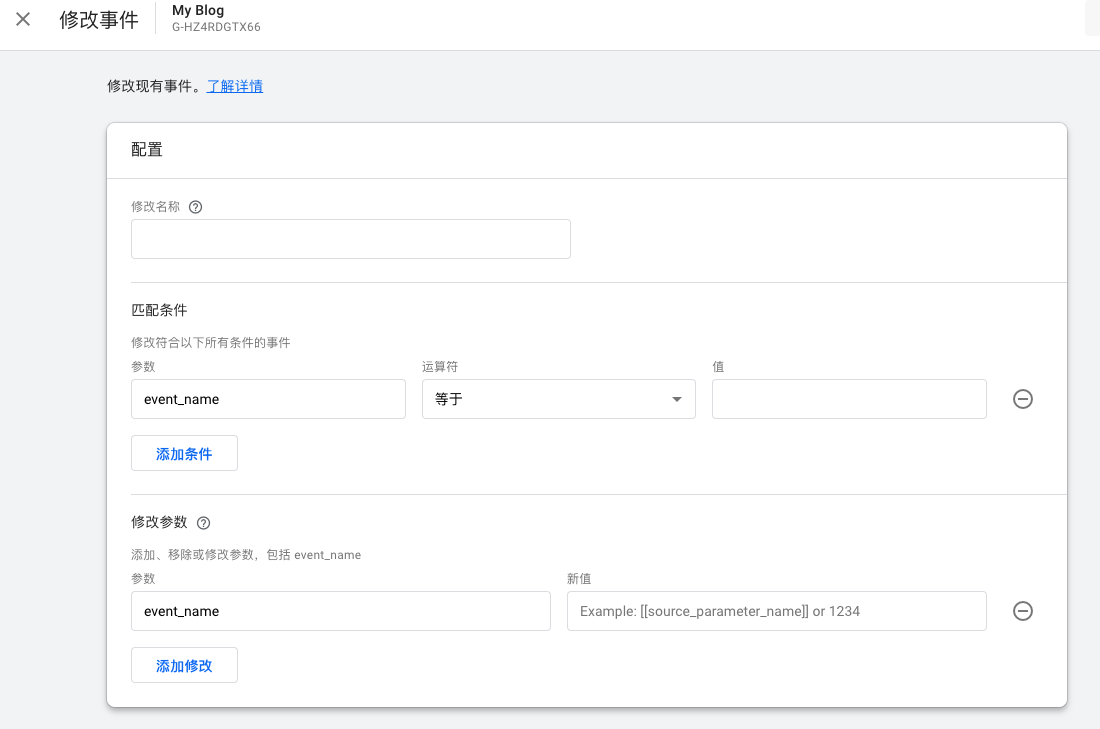
这是修改事件的设置界面:
- 事件名称:修改事件名字,命名的时候要注意,不能有空格,建议采用page_url这种形式命名。
- 匹配条件:对需要修改的事件做限定
- 修改参数:修改事件名字或事件参数
比如修改事件的名字:
将事件“点击头部”改名为“点击头部et”。
拓展阅读:
- Google Analytics 4 事件跟踪系列⓪—— GA4事件的规则和限额
- Google Analytics 4 事件跟踪系列①—— 自动收集的事件
- Google Analytics 4 事件跟踪系列②—— 增强型衡量事件
- Google Analytics 4 事件跟踪系列③—— 推荐事件
- Google Analytics 4 事件跟踪系列④—— 自定义事件(硬编码方法)
- Google Analytics 4 事件跟踪系列⑤—— 自定义事件(页面元素定位法/Trigger定位)
- Google Analytics 4 事件跟踪系列⑥—— 自定义事件(自定义HTML注入)
- Google Analytics 4 事件跟踪系列⑦—— 自定义事件(自定义HTML监听)
- Google Analytics 4 事件跟踪系列⑧—— 自定义事件(jQuery方法)
- Google Analytics 4 事件跟踪系列⑨—— 自定义事件(ga-data方法)
- Google Analytics 4 事件跟踪系列⑩—— 自定义事件(dataLayer方法)
- Google Analytics 4 事件跟踪系列⑪—— 无代码事件跟踪