GTM中有很多字段对于您可能是很陌生的,不知道这个字段到底是什么意思,接下来,本书将逐个讲解每个字段的意义和作用。
代码:代码是控制向那里发送数据,一个代码至少有一个触发器结合使用。
触发器:触发器是控制什么情况下才执行,作为代码的条件,符合的时候代码才触发。
变量:变量存储一些值,主要用于代码和触发器中的设置。
数据层:数据层是一种对象,可以配置您希望通过GTM传递的一些信息。
1.代码(Tag)
代码指的是向第三方(比如 Google)发送信息的 JavaScript代码段。如果您不使用诸如 GTM这样的代码管理解决方案,则需要将这些 JavaScript 代码段直接添加到网站的源代码中。相反,凭借 GTM,您无需再在源代码中维系每个 JavaScript 代码段,您只需在GTM用户界面中指定您希望触发的代码,以及希望其触发的时间。
(1)部署类型

GTM提供很多提供了强大的代码模板系统,以帮助简化跟踪代码的发布并消除错误。除了适用于 GA、AdWords 和 DoubleClick 等 Google 代码的模板之外,还提供了适用于不断增加的认证供应商的模板。要使用模板,请直接选择所需的模板并填入必要的详细信息,GTM会自动生成正确的代码,并使用您指定的触发器来触发这些代码。
下面看如何通过内置模板部署统一版GA跟踪代码:
1、GTM中单击“代码”→“新建”,可以看到如图3-10所示页面

“未命名代码”这个地方是给这个代码命名,这里命名为“GA默认跟踪代码”
代码配置:选择对应的模板设置代码
触发条件:选择对应的触发器
2、单击“选择一个代码类型以开始设置”后可以看到有很多代码模块可以选择,如图3-11所示:

下拉还有很多模块,也可以用右侧的搜索功能去搜索您想要的部署模块。
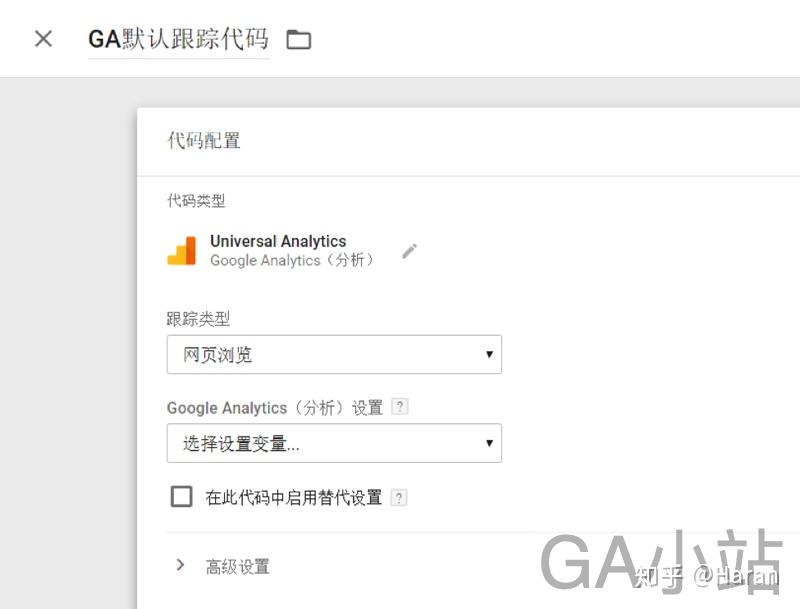
3、这里要部署统一版跟踪代码,所以选择Universal Analytics,可以看到代码的“代码配置”已经跟之前的是不同的,如图3-12所示,有一些设置需要您填。

由于是默认跟踪,所以这里的跟踪类型选择“网页浏览”,然后单击“在此代码中启用替代设置”,将GA的跟踪ID填入即可。
4、选择触发器All Pages,具体完整配置如图3-13所示:

就这样通过内置模板配置完了统一版的跟踪代码,接下来只要单击右上角的“提交”就可以。
如果模板不支持您希望部署的代码,可以创建自定义图片代码或自定义 HTML 代码。利用自定义代码,可以通过 GTM部署几乎所有的代码。
下面来看看如何通过自定义模板部署百度统计跟踪代码:
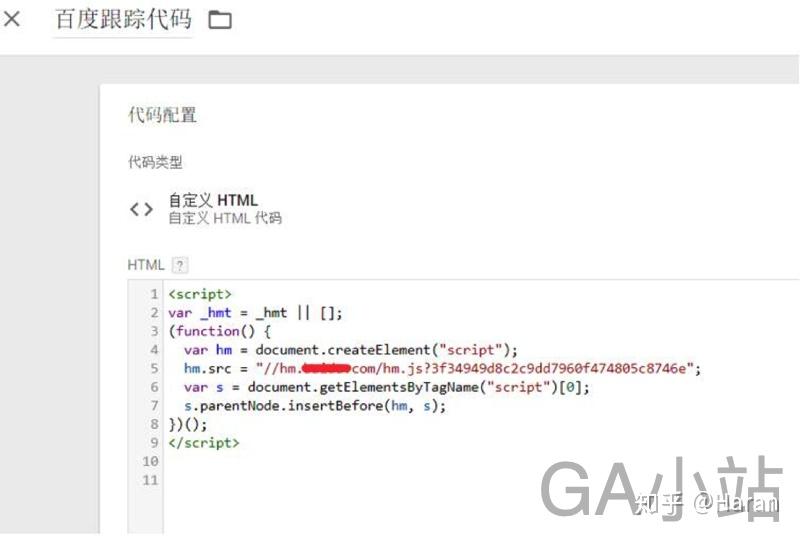
1、在GTM中选择“代码”→“新建”→“选择一个代码类型以开始设置”→“自定义HTML”,再将百度统计跟踪代码复制进入,如图3-14所示,将这个代码命名为“百度跟踪代码”:

2、触发器选择All Pages,然后就可以“提交”。
(2)Universal Analytics配置详解
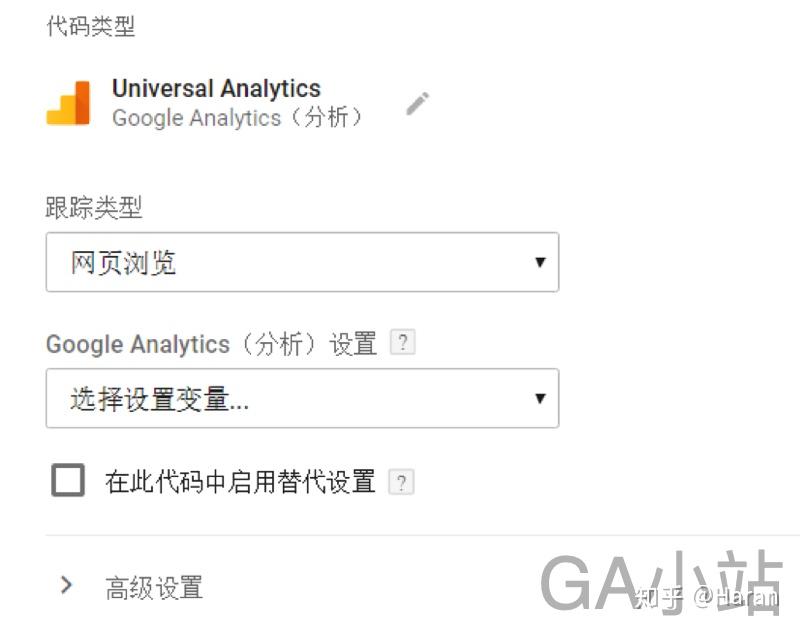
可以看到代码的使用是很简单的,但是看回用内置模板部署统一版GA跟踪代码示例中的第三步图3-13,可以看到里面有“选择设置变量”、“高级设置”等选项,这些是统一版跟踪代码做个性化的配置,比如跨站,跨域,电子商务,自定义维度,抽样等的设置都是通过这些设置去完成的,接下来详细讲解统一版里面的配置信息,如图3-15所示:

这里将Universal Analytics的配置分为三个模块,分别是跟踪类型、GA(分析)设置和高级设置。
1)跟踪类型
跟踪类型就是指跟踪什么类型的数据,GTM中默认支持数据类型如表3-5所列:
表3-5 GTM跟踪类型

前两个比较常用,我们常说的PV都是通过页面浏览这个类型跟踪的,事件就是一些特定的行为,如用户单击某个按钮。
2)Google Analtyics(分析)设置
Google Analtyics(分析)设置是“变量”中“实用工具”的一种,但是这个类型主要是在代码中使用,所以将这个拿到前面来,
Google Analtyics(分析)设置这个是2017年年中才推出的功能,这个是指的作用是将统一版跟踪代码里面的原有部分常用设置作为一个变量,在做统一版跟踪代码配置的时候直接引入就可以,在没有这个之前,统一版跟踪代码的设置页面是很长的,每个事件跟踪都是需要重复的配置一些基础信息,通过这个可以简化不少工作,也能够帮助您防止因为少配置信息而引起的数据误差问题。您可以给普通、跨站,电子商务分别设置一个Google分析设置变量,使用到的时候直接引入。这个变量称为Google分析设置变量。
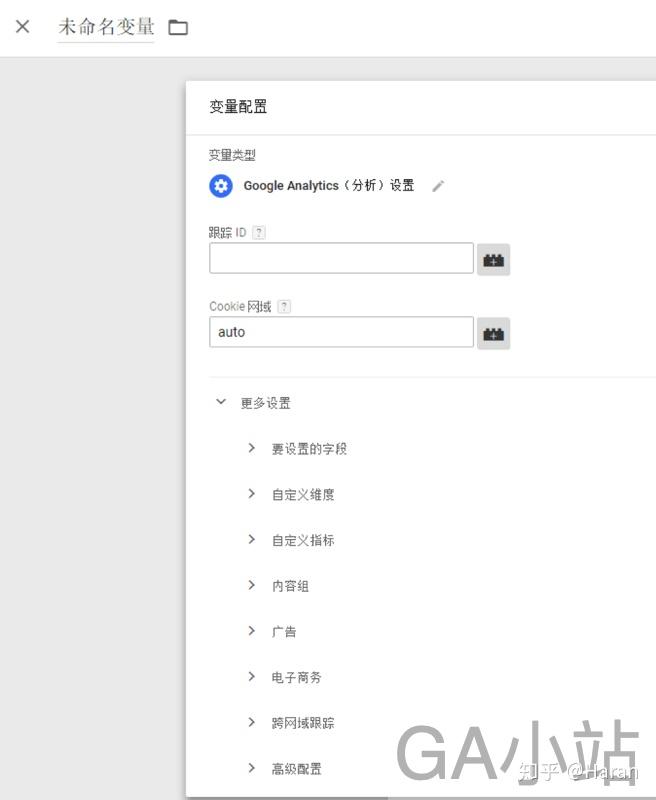
您可以在“变量”中的“实用工具”去新建一个Google分析设置变量,也可以在统一版跟踪代码中单击“选择设置变量”中选择“新建变量”,打开后您会看到Google分析变量的设置界面如图3-16所示:

未命名变量:给Google分析设置变量命名
跟踪ID:就是GA的Tracking ID,“UA-”的结构,您可以直接填入,也可以通过常量引入。
Cookie网域:就是将Cookie设置在域名的哪个级别下面,一般设置为auto,会启用自动 Cookie 网域配置,它指是 analytics.js 自动确定要使用的最佳 Cookie 网域。也就是顶级域名了,这个设置的效果等同于GA跟踪代码了中 ga(‘create’, ‘UA-XXXXX-Y’, ‘auto’);
3)更多设置
要设置的字段:是GTM代码模板的拓展选项,配置这些字段将是您更好的管理代码,传递值,实现高级,个性化的精准跟踪,下面列举一下常用的字段设置用法,如表3-6所列:
表3-6“要设置的字段”常用设置

更多字段设置与方法可以访问谷歌分析官方去获取。
自定义维度:就是GA里面的自定义维度了,其中“索引”就是一个数字,对应GA中的自定义维度的“索引”,维度值就是传入的变量。
自定义指标:就是GA里面的自定义指标了,其中“索引”就是一个数字,对应GA中的自定义指标的“索引”,指标值就是传入的变量。可以看到,自定义维度和自定义指标在GTM中的实现都是通过传递变量的形式。
内容组:就是GA中的内容组,这个一般直接在GA设置。
广告:与其他产品的数据打通,提供GA里面的受众报告,一般开启。
电子商务:增强型电子商务的配置,里面比较复杂,不在这一版讲解,对于不开启增型电子商务模块的,这个地方不做设置。
跨网域跟踪:用于跨站设置的。
高级配置:用于个性化跟踪和多媒体资源跟踪,如数据向多个GA发送需要配置此处。
4)高级设置
高级设置可以使用代码触发选项控制代码触发优先级、触发方式和触发顺序。
触发优先级是指优先级更高的代码会先触发。如果未指定优先级,则默认为 0。代码仍会以异步形式触发,即:无论上一个代码是否完成,下一个代码都会正常触发。触发优先级中还可以控制代码的生效时段。
触发方式可以设置为“触发次数不受限制”、“每个事件触发一次”和“每次网页加载触发一次”;
触发顺序设置在“高级设置”→“代码触发顺序”中,可以控制代码在某些代码触发之前之后才触发,表示这个代码要在另一个代码之前之后触发才有可能触发此代码,这个是与触发优先级最大的区别。
(3)Google分析设置变量使用的三种类型
1、只用Google分析设置变量 2、不使用Google分析设置变量,直接设置“高级设置” 3、混合使用,适用Google分析设置变量,其中部分设置通过“高级设置”去覆盖
下面看看具体的设置过程:
1)如果要添加您的设置到代码,直接单击Google(分析)设置下拉后会有您已经创建的变量,您也可以在下拉菜单中直接创建新的变量,如图3-17所示:

正如您看到的,您仍然可以给这个代码配置“高级设置”,这个是因为高级设置是不会影响Google分析设置常量,GTM的所有代码都会包含高级设置的内容。
您仍需要给每个代码添加触发器,再次强调,触发器是跟代码不同的,Google分析设置变只是将Google常规设置信息看做是一个变量配置。
正如我前面介绍的,在统一版跟踪代码中有三种使用Google分析设置变量的方法,其中一种就是如上图,直接应用变量里的所有配置,这种方法也是最常用的。
2)第二种方法是完全忽略该变量,而是在每个代码中配置属于该代码的专属配置,这种方法的的做法需要注意两点:一是不选择Google分析设置变量;另一个是勾选,开启将这个代码的设置覆盖的选项,如图3-18所示:

如果您已经做了以上两个操作,下方会出现“更多设置”这个选项,那么您就可以独立的为每个代码做个性化的配置,在您做快速发布的时候这种做法仍然非常有用。
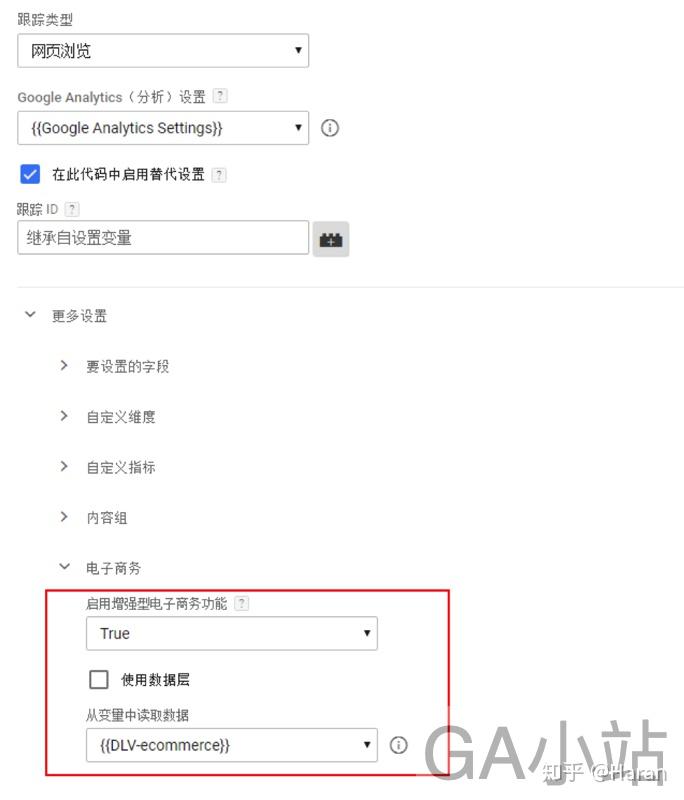
3)第三方法的做法是融合了前面两种做法,这种做法是既希望通过设置好的变量去简化工作,又希望在写个性化的设置,例如,我可能想用“GA Settings”这个设置用于事件跟踪,,所以我可以导入这个配置变量,但是我需要做一些调整,我可能需要用一个自定义的js变量DLV-ecommerce给增强型电子商务模块存储数据,而不是使用数据层,修改的方式如图3-19所示:

如果您使用了Google分析设置变量,所有的设置都会是一样的,您可以将一些设置给覆盖掉,图3-19中标记部分就是覆盖的配置,这种方法更灵活。
2.触发器(Trigger)
触发器是指在运行时结果为“true”或“false”的条件,用于控制该代码在何时触发或不触发。代码必须至少有一个触发器才能触发。
(1)触发器的类型

1)网页浏览
触发器中网页浏览类型有3种,分别是DOM已准备就绪、窗口已加载和页面浏览。这三个在网页打开的过程中是越来越靠后的,可以理解为:单击链接—DOM已准备就绪—窗口已经加载—页面浏览,其中比较常用的是页面浏览。
在配置GA默认跟踪代码时候选用的All Pages就是指所有的网页浏览了。
2)单击
原则上,只要有GA基础跟踪代码的页面的单击都是可以通过GTM跟踪到的。单击分为两种,一种是有链接的单击,这种表示单击后页面会跳转走;一种是所有元素单击,包含第一种的所有单击。
有链接的单击设置的时候有两个选项,如图3-20所示,一个是“等待代码触发完毕”,这个是表示事件触发成功后或一定时间超时后才跳转其他页面,确保事件被跟踪到;一个是“检查验证结果”,表示页面有效跳转的才触发时间,确保成功的跳转才跟踪。

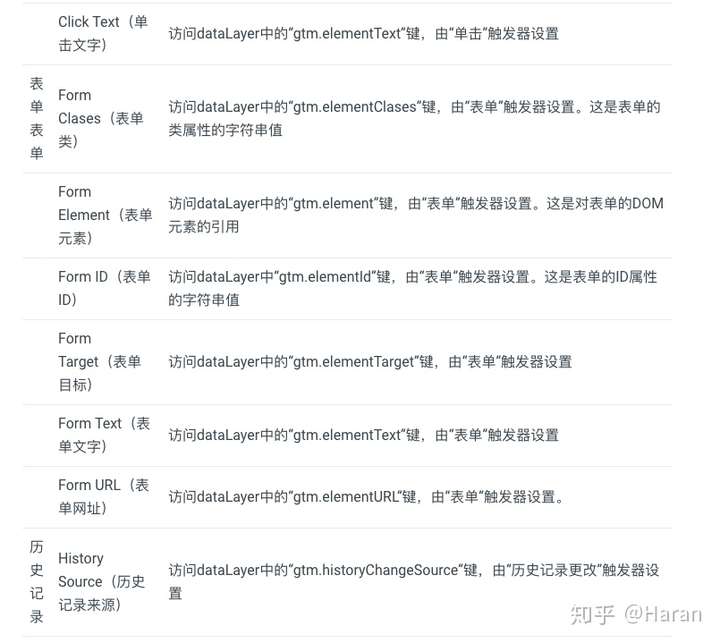
用户单击的时候,GTM会将单击最近的元素填充到以下变量,这也就是为什么在定位用户单击位置的时候需要查看页面的元素,需要注意,下面的这些变量要在触发器能够使用,还需要在变量中的内置变量中将其勾选,GTM默认是没有启用这些变量的:

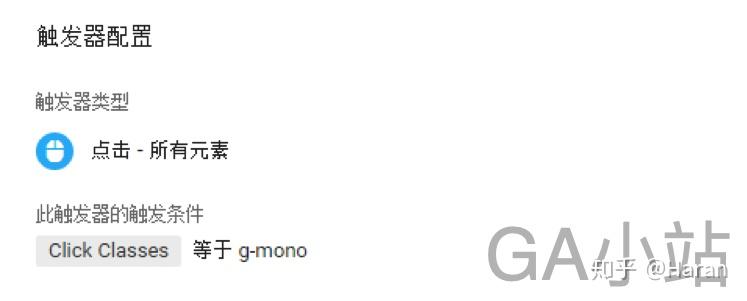
例如,如果要对站点http://www.ichdata.com的头部“GA小站”做单击事件跟踪,那么通过页面查看元素可以知道Click Clases就是g-mono了(这里的Click Text是“GA小站”),如图3-21所示。

那么触发器的设置应该如图3-22所示:

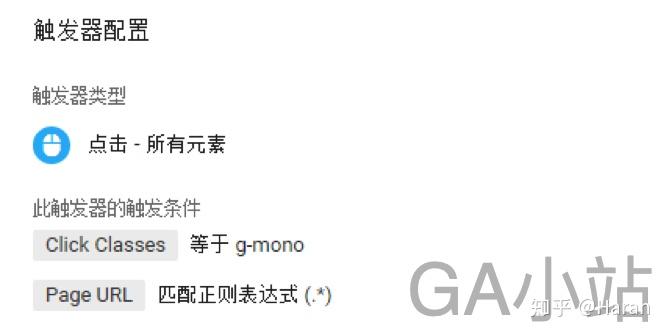
告诉您,上述的触发条件是不会生效的,因为在做单击事件的时候要有一个必须的规则,那就是需要限定单击事件触发的URL,如果是所有页面都可以触发这个事件,那么配置如图3-23所示:

如果只是在特定的页面上触发,那么Page URL就要严格限制为该页面。
通常来说触发条件有时候并不是只选取一个Click Classes或Click Text就能够触发的,如果触发器没有生效,这时候一般的原则是寻找该为位置的上一级元素做跟细致的定位,如Click ID这类唯一性比较强的。
3)其他
其他里面就自定义事件是最常用的,自定义事件就是手动定义的事件,通常发送事件形式会是dataLayer.push({‘event’: 事件名}),只要将事件名填入事件名称,这个触发器就设置完了,如图3-24所示。

自定义事件的功能很强大的,可以配合数据层变量做嵌套定位。
4)Youtube触发器
Youtube视频触发器是2017年9月才增加一个新触发器,给您跟踪YouTube视频播放提供了丰富的支持,您需要再使用复杂的自定义js就可以跟踪很多的Youtube播放情况,如可以知道多少人播放视频,播放多长时间或播放进度,多少人完整看完,缓冲等情况。
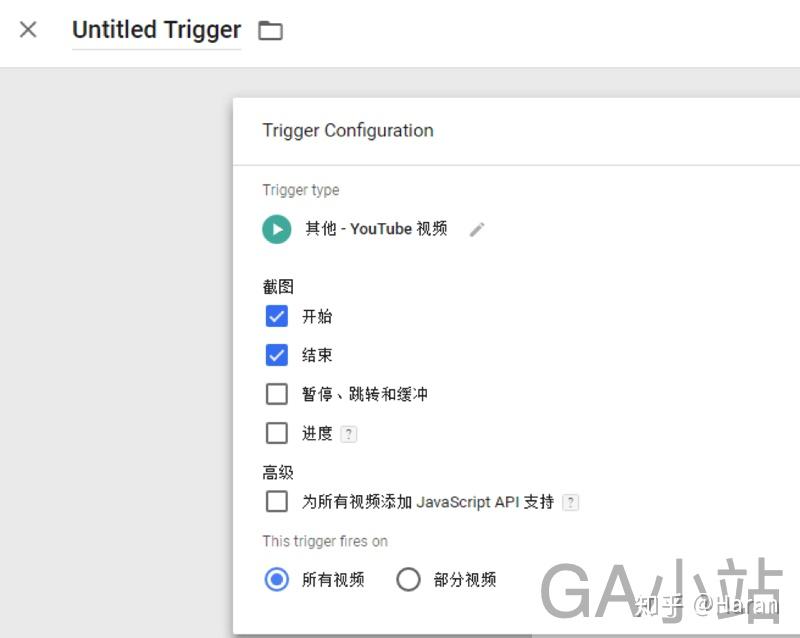
在GTM中选择“触发器”→“新建”→“选择一个触发器类型以开始设置”→“Youtube视频”就可以打开YouTube触发器的设置界面,具体界面如图3-25所示:

下面是可以配置的选项:
截图-开始:收集用户单击开始播放视频
截图-完成:收集用户播放视频到结束的
截图-暂停、跳转和缓冲:收集用户暂停视频、跳转和缓冲视频的操作。
截图-进度:收集视频的播放进度,可以是25%,50%和75%,或10秒,30秒,1分钟 高级-为所有视频添加 JavaScript API 支持:如果您的嵌入Youtube链接缺少必须的参数enablejsapi=1,那么开启这个功能将自动的给您的视频添加,需要注意的是,这个是通过加载iframe,所以用户可能在第一次加载的时候可能会感觉到闪速,配置这个的前提是页面需要加载这个库。
Youtube可以向数据层传递很多的事件,这些事件都已经在内置变量里面,需要使用到的时候,只需要单击勾选即可,具体的各个内置变量请看变量那一节的内容。
需要注意的是,使用YouTube视频触发器,您需要内嵌视频播放的页面加载Youtube的API,也就是<scrIPt src=””>
(2)触发器的用法
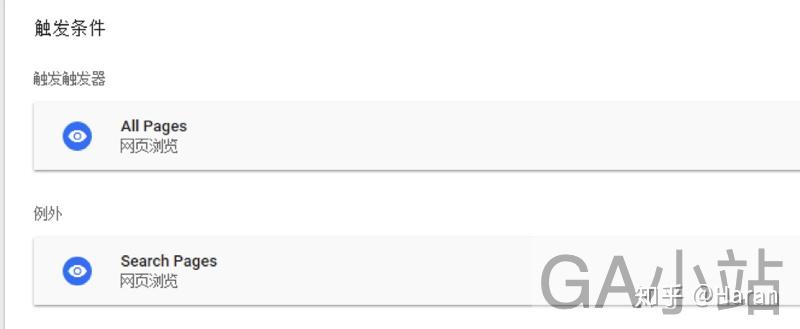
触发器有两类用法,一种是在什么时候触发,一种是在什么时候不触发,也就是排除的。设置的位置在代码中,如图3-26所示:

上图中的“例外”就表示不触发的,这种用法主要是在页面浏览,如某些页面不触发。
3.变量(Variable)
变量是“名称-值”对,其中的值在运行时填充。例如,名为“URL”的预定义变量已定义为其值是当前网页的网址。
变量分为内置变量和用户自定义变量,内置变量是指一系列预先设定且不可自定义的特殊变量,要使用的时候,您需要将其勾选开启,不同容器类型的内置变量不同的;自定义变量是GTM提供一些变量的格式,根据根据自己的需要去创建。
(1)内置变量,
图标3-7所列:
表3-7 内置变量





内置变量中使用比较多的是网页和单击这两个模块的变量,其中单击就是前面触发器里面讲到的用户单击的时候GTM会自动填充的变量,这两类变量在部署GTM的时候将其全部勾选开启。
其他的内置变量就比较少用了,根据个人需求去开启。
(2)用户定义变量
GTM中用户自定义变量提供了5中大类19个变量类型,5大类分别是导航、网页变量、DOM变量、实用工具和容器数据,其中常用的是网页变量和使用工具,如表3-8所列:
表3-8 用户定义变量


下面介绍一些用户自定义变量中一些比较常用的用法:
1)JavaScript变量
这个的作用是将页面中的全局变量读取进GTM,如在页面上有这样一段代码:
<scrIPt>
UserID=“haran.huang@gmail.com”;
</scrIPt>
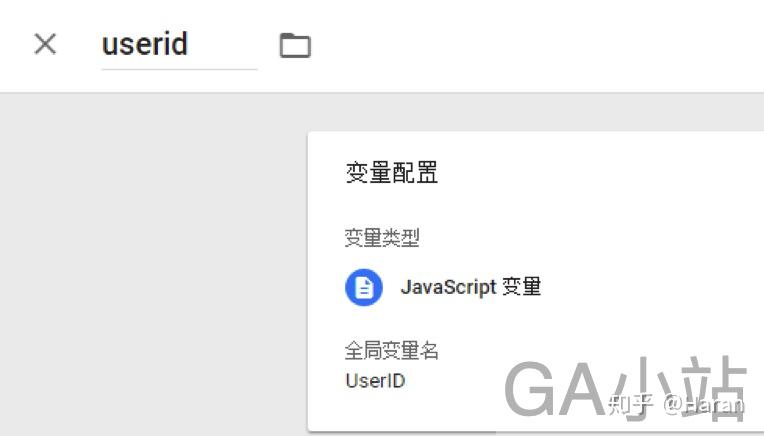
那么就可以通过JavaScript变量将UserID读进GTM里面,在GTM中选择“变量”→“用户定义变量”→“JavaScript变量”,具体设置如图3-27所示:

2)数据层变量
这个是用于接收数据层变量的,例如数据层的格式是:
dataLayer.push({‘event’: ‘Page’,’data1’: ‘a’, ‘data2’: ‘b’})
里面的data1和data2就是数据层变量了,对应的值分别是a和b,要接收a和b就需要用到数据层变量,在GTM中选择“变量”→“用户定义变量”→“数据层变量”,具体设置如图3-28所示:

现在默认使用的数据层版本都是版本2的,data2的同理可以设置。
3)第一方 Cookie
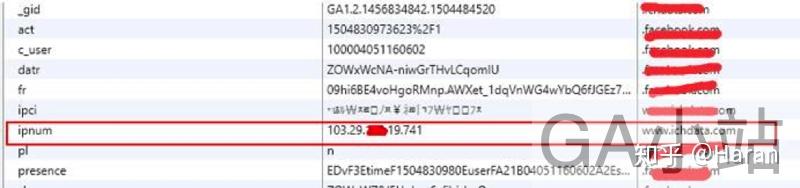
这个的作用是将主域下面的Cookie抓取到GTM里面,如http://www.ichdata.com的主域下Cookie有个IPnum,是存储访客IP的,如图3-29所示:

在GTM中选择“变量”→“用户定义变量”→“第一方Cookie”,具体设置如图3-30所示:

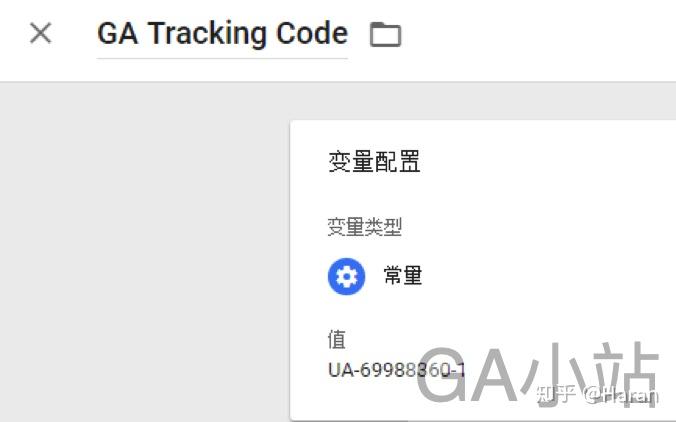
4)常量
常量就是将一个固定的值用变量存储,后续在触发器和代码中直接使用这个变量,如果要修改直接修改该变量的值就可以了,通常的用户是用常量存储跟踪ID,如我的GA的跟踪ID是UA-69988360-1,那么配置如下图3-31所示:

这个就是前面部署基础跟踪代码的时候,能够用一个变量替代跟踪ID的原因,需要提前用一个常量去存储跟踪ID。
4.数据层
(1)什么是数据层
数据层简单的说就是用于存储或发送信息给GTM的一个js数组。
定义一个空数据层:
代码清单3-1
<scrIPt>
dataLayer = [];
</scrIPt>
定义一个包含变量的数据层:
代码清单3-2
<scrIPt>
dataLayer = [{
‘event’: ‘click’,
‘positon’: ‘high-Banner’
}];
</scrIPt>
如果要更好的理解数据层这概念,您需要明白js的数据和对象。数据层也常常被称为数据序列,数据对象和数据采集层。
(2)为什么需要用数据层?
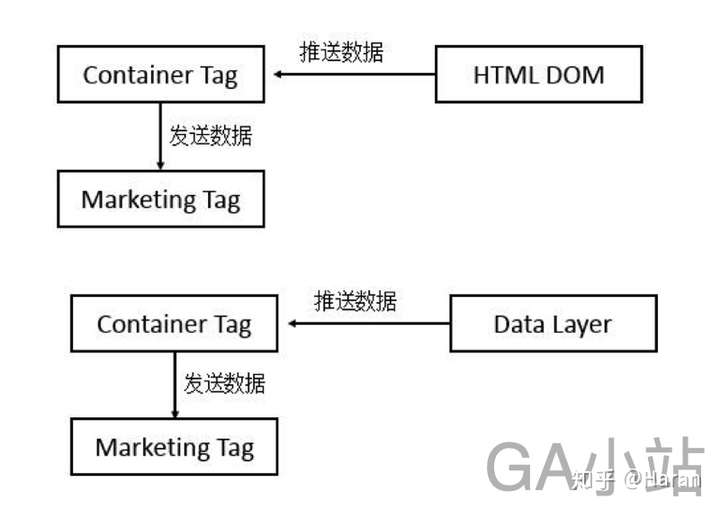
在GTM的文档中,数据层是用来收集网站数据的。GTM可以直接在页面的html中通过js遍历html dom提取数据,如图3-32所示:

图3-32 数据收集
默认情况下,GTM是通过页面的html提取数据,再把它推送到营销或分析的代码中,现在这种方法的问题是:HTML(HTML DOM)可能在您不知情的情况下在任何时间改变,网站也可以在任何时间更新,代码可能在没有事前通知的情况下停止工作。 若要解决这个问题,我们创建和使用数据层,存储我们想要收集关于 Web 页面的所有信息。一旦您设置了一个数据层,容器代码从其 HTML 页面的数据层提取数据 所以无论HTML DOM发生什么事,数据层将保持不变,您的代码将继续工作 (除非当然有人破坏数据层本身),能够确保数据准确传输。
数据层更多的是应用在增强型电子商务的里面。
(3)什么是数据层变量
数据层中的变量格式是:“key:value”,以下是示例数据层,其中包含三个变量︰
代码清单3-3
<scrIPt>
dataLayer = [{
‘page’: ‘Statistics’,
‘visitor’: ‘high-value’,
’event’:’customizeCart’
}];
</scrIPt>pt>
上面的Page, visitor和 event 就是数据层变量,Statisitcs, High Value和 customizeCart分别是它们的值。数据层变量就是数据层中的key。