这一节要讲解的是如何通过GTM监测用户的访问深度,也就是用户浏览量整个页面多大比例。可以对评估用户对页面是否有兴趣作为一个补充。也可以用于衡量页面设计的长短版选择。 实现原理:通过GTM注入JS,监测用户下拉行为,通过事件推送的形式和数据层传递数据,再通过代码中的事件触发向GA发送数据。
详细实现过程:
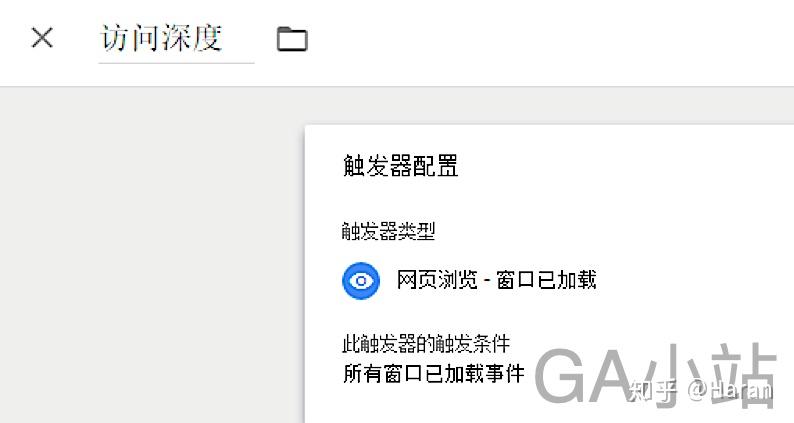
1、设置触发器,需要窗口加载才注入JavaScript。如图3-113所示:

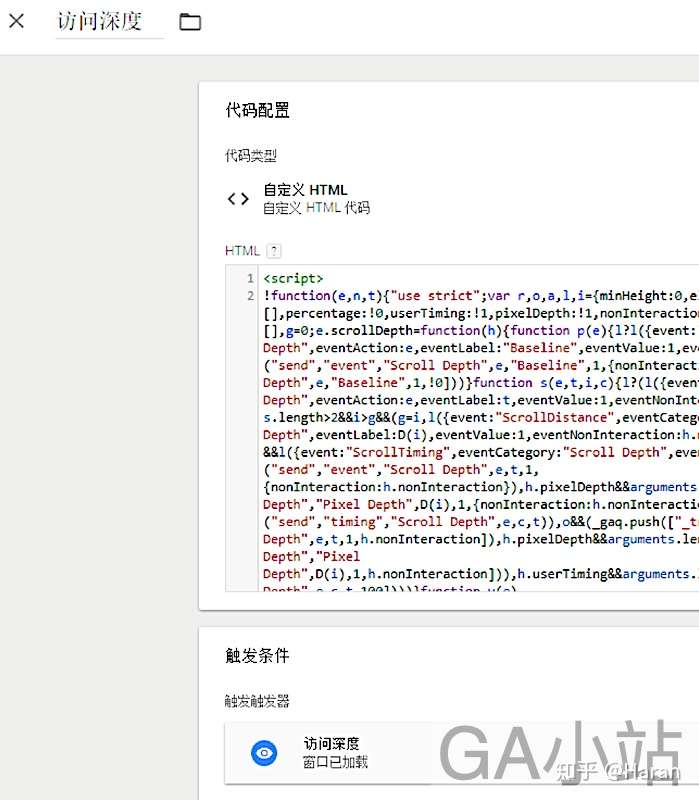
2、注入js(代码可从GA小站网站获取),监听页面浏览比例,主动推送自定义事件和数据层变量,触发器是第1步设置的“访问深度”,具体配置如3-114所示:

3、设置触发器,接收自定义事件ScrollDistance,如图3-115所示:

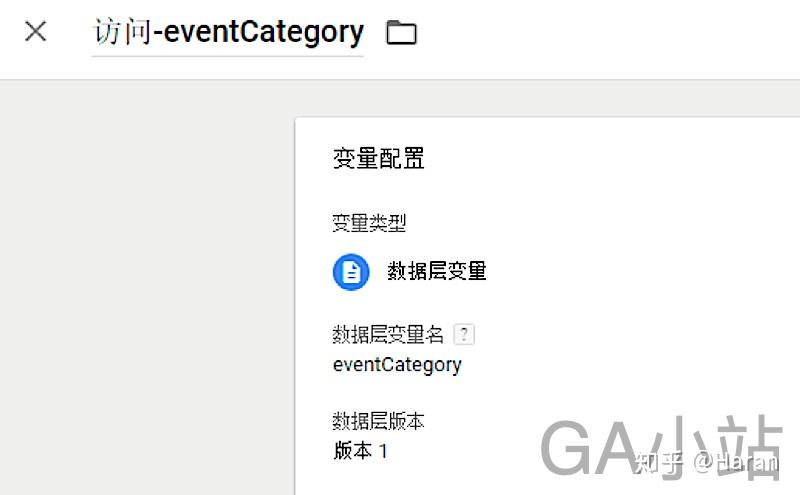
4、接收数据层变量,共四个:eventCategory、 eventAction、eventLabel和eventValue,设置做法如下,其他几个类似设置,具体配置如图3-116所示:

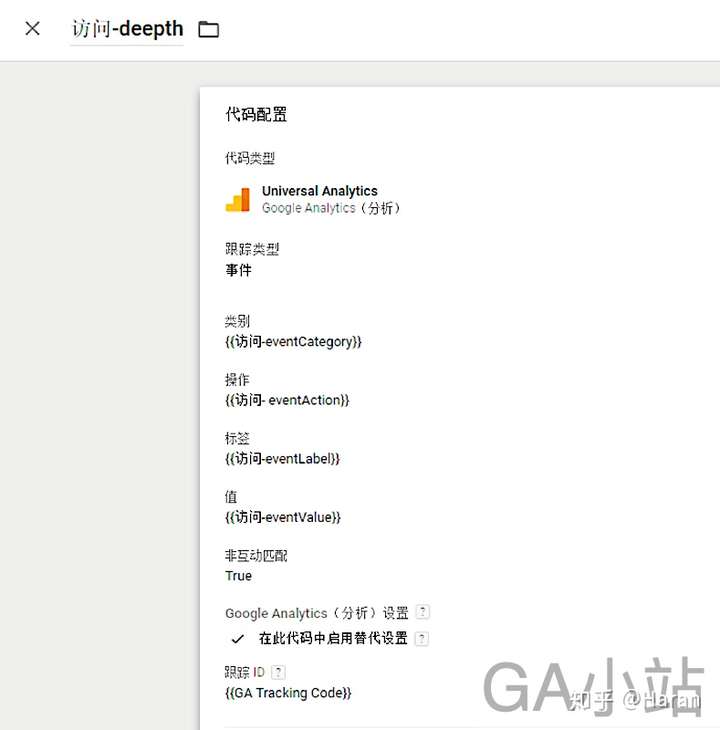
5、设置代码中的事件,如图3-117所示:

需要注意,代码的触发器是第3步接收的自定义事件。
6、测试,如图3-118所示:

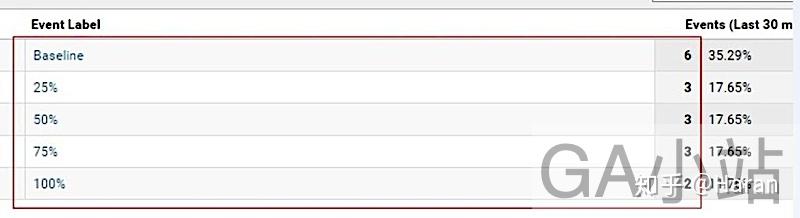
计算规则:如果一个用户将整个页面浏览完,那么每一行都会计算1,上面的数据表示打开了6个页面,有2个页面是浏览到75%,1个页面是浏览100%,3个是直接跳转到其他页面或离开。