1.什么是单页应用?
单页应用就是指浏览器访问站点的时候,使用期间不会重新加载页面,给用户的看到的是所有URL就是一样的,有体验原生APP的感觉,这是一种从Web服务器加载的富客户端。
2.单页应用的优点:
- 一次开发,多端兼容,大大减少了开发的工作量。
- 减轻服务器压力,只提供数据。
- 前后端分离,各司其职,这个应该不算是特有的优点。
虽然单页应用还是有部分缺点,但是优点大于缺点,所以深受开发者的喜爱,单页应用在移动端上盛行。由于单页应用使用过程中不会重新加载页面,给采用页面加标签技术的跟踪方案带来了诸多的不便,如GA里面的页面报告就只有一个URL,页面浏览量远远小于实际情况,以及很多报告都不能使用。
如果要想Web那样跟踪单页应用,那么需要采用虚拟页面的形式去跟踪。
实现原理:如图3-85所示,打开新的页面的时候向数据层推送事件,然后在GTM将事件转化成PV,跟直接推送PV相比,这种方法好处就是可以通过GTM上的触发器控制页面和Hits的数量,而不需要做发版。
图3-85 单页应用跟踪原理
这种方式的原理等于与前一节事件跟踪的dataLayer方法。基本上对于使用GTM来管理APP也是类似的原理,都是通过数据层来管理屏幕,维度,指标等
设置过程:
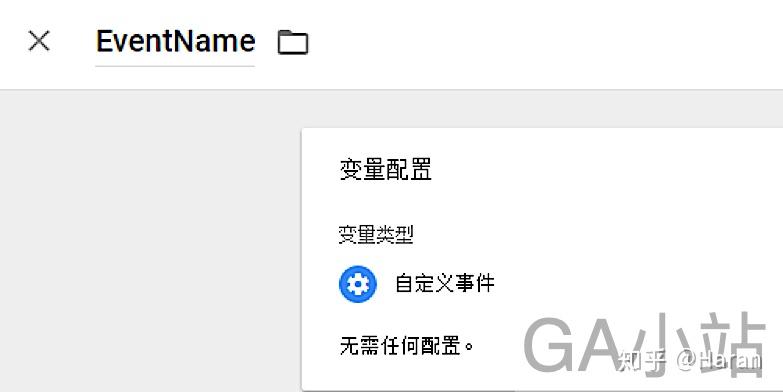
1、变量,接收[数据层](https://www.ichdata.com/tag/数据层” \t “_blank)的[自定义事件](https://www.ichdata.com/tag/自定义事件” \t “_blank),如图8-86所示:

这配置表示接收所有的自定义事件。
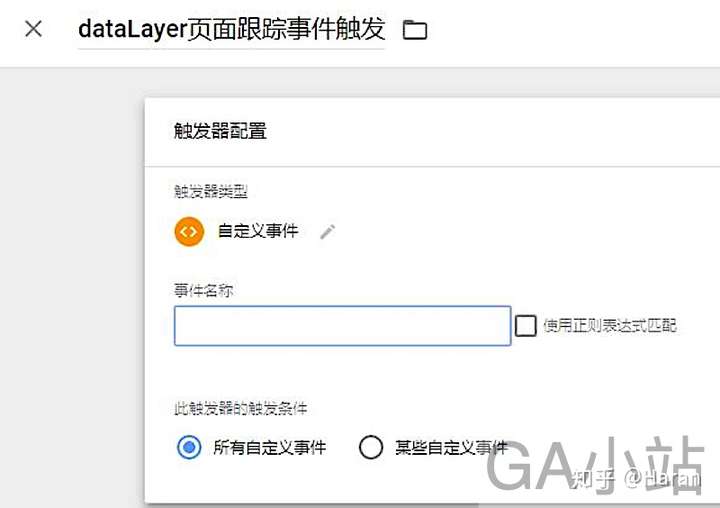
2、触发器,
匹配[数据层](https://www.ichdata.com/tag/数据层” \t “_blank)中需要触发的页面或屏幕,只有匹配到的才会出现在page或screenname里面,可以随意控制,如图3-87所示:

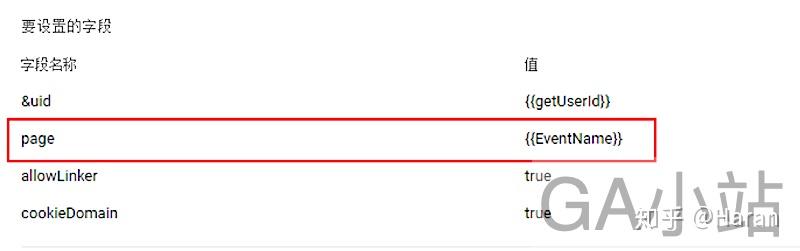
3、代码
在要设置的字段中找到page,值就是前面的变量EventName,这个就是将[数据层](https://www.ichdata.com/tag/数据层” \t “_blank)的事件转成page,您在GA报告里面看到的就是page了,需要注意的是tracktype是pageview,也就是页面跟踪的,具体设置如图3-88所示:

触发器就是前面的“dataLayer事件跟踪屏幕触发”,这样所有的页面都会被跟踪到,可以像Web那么继续使用GA。