直接部署就直接将GA的跟踪代码Global Site Tag (gtag.js)布署到网站的所有页面上去。
创建媒体资源(Property)
先创建一个媒体资源。
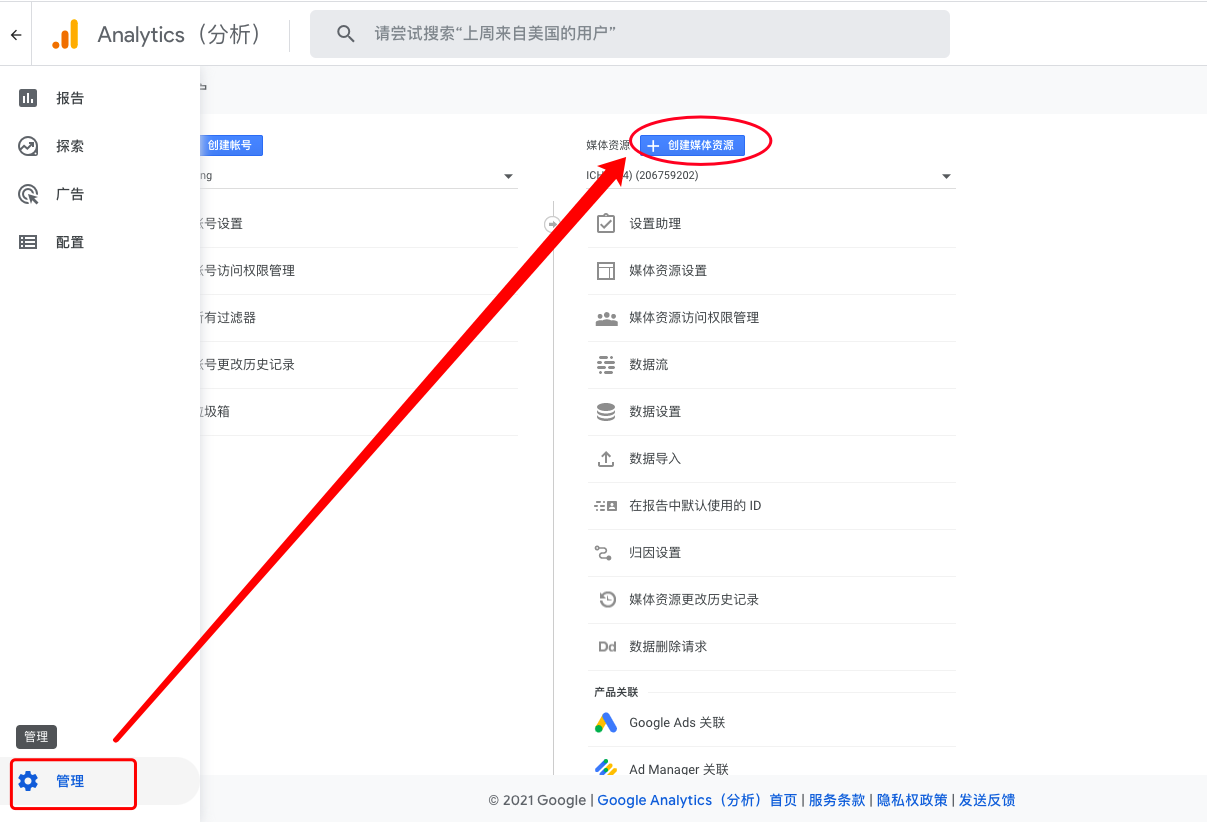
登录Google Analytics,点击右下角的“管理”,然后点击媒体资源层级上的“创建媒体资源”:
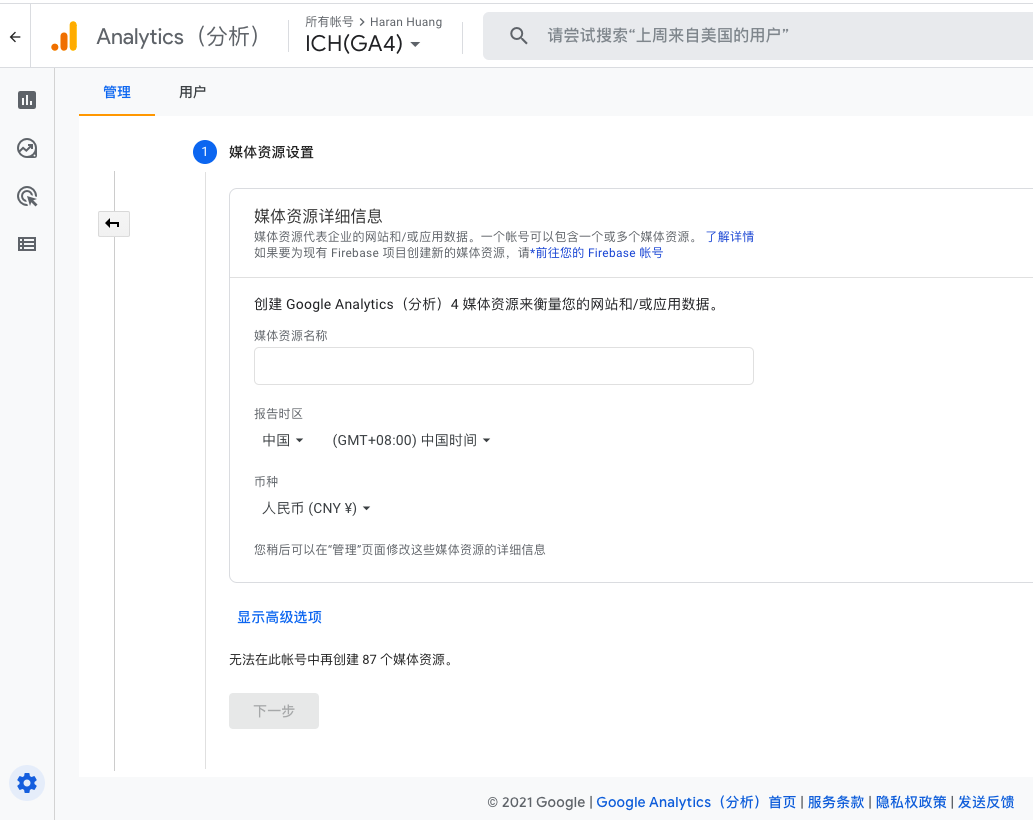
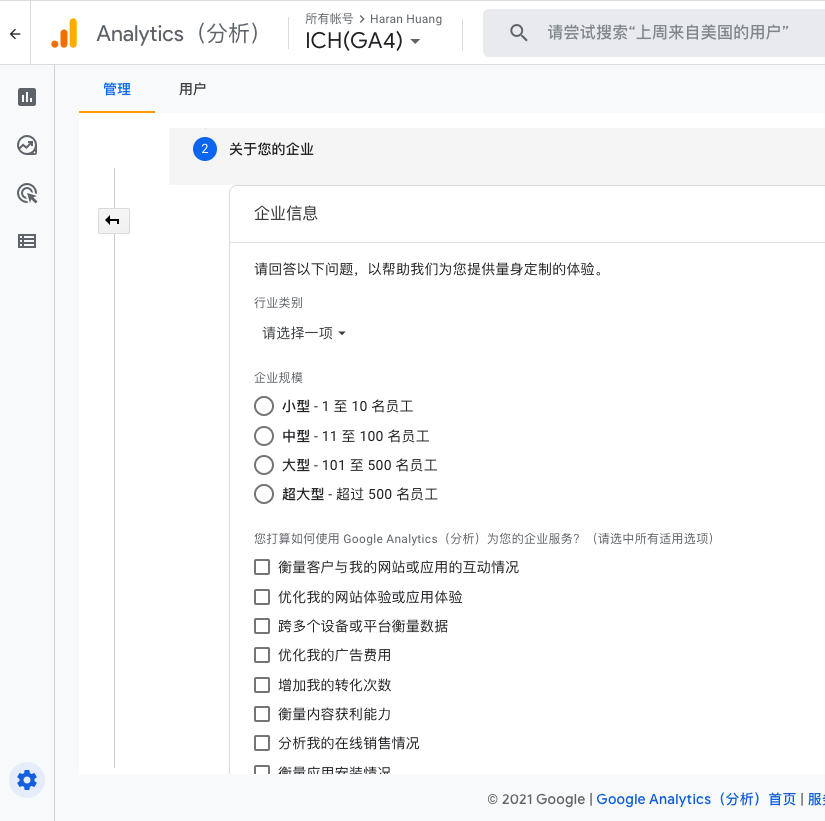
然后看到如下的媒体资源设置页面:
现在创建的媒体资源默认是GA4的,这里就是设置媒体资源的地方,主要分为两块:媒体资源设置和关于你自己商业。
媒体资源设置
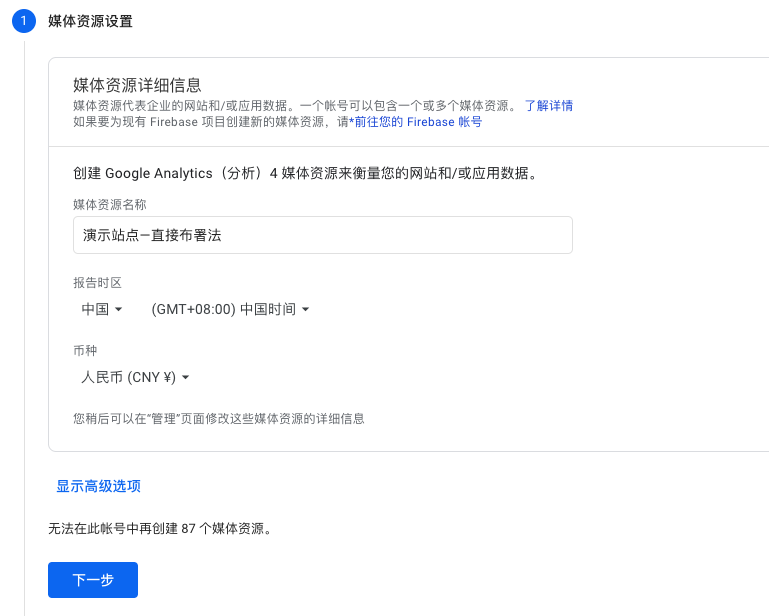
- 媒体资源名称:媒体资源名字,一般填网站的域名。
- 报告时区:报告的时区。
- 货币:货币类型。
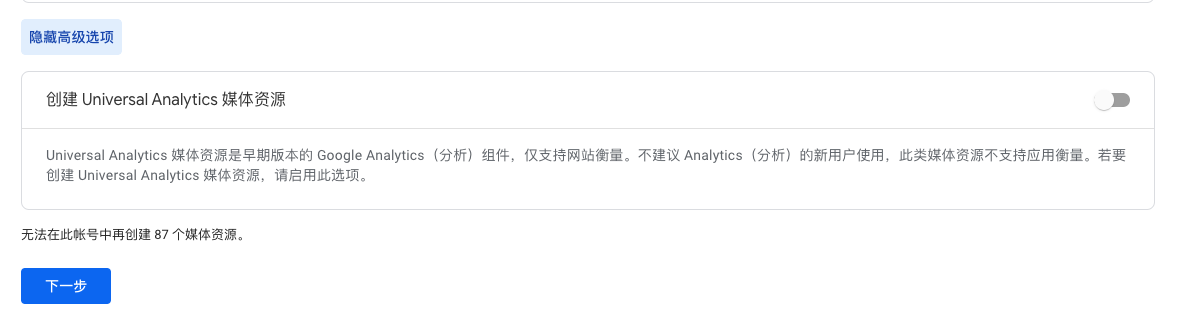
现在创建的媒体资源默认是GA4的,如果你想选择统一版的Google Analytics,那么点击“显示高级选项”:
勾选右上角的按钮就可以选择创建统一版的媒体资源。
关于你自己商业
这里主要设设置行业类别,公司规模和使用目的。
设置好就可以点击底下的“创建”。
创建数据流
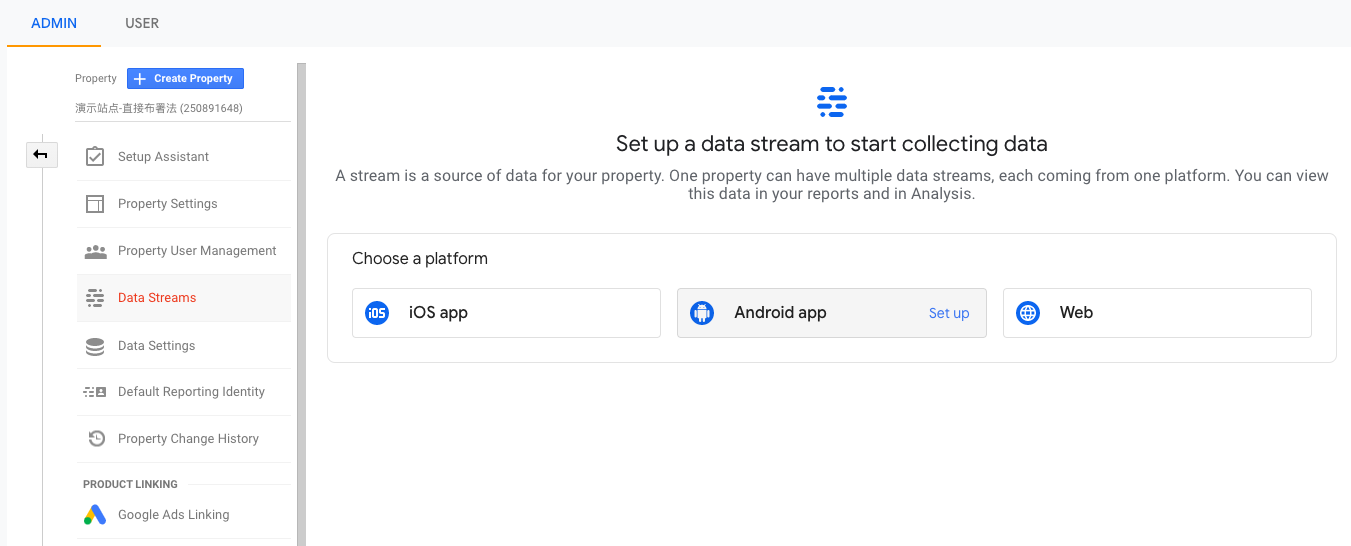
点击创建后会如下页面:
点击Web,创建数据流:
- 网站网址:填网站的地址
- 数据流名称: 填网站名称
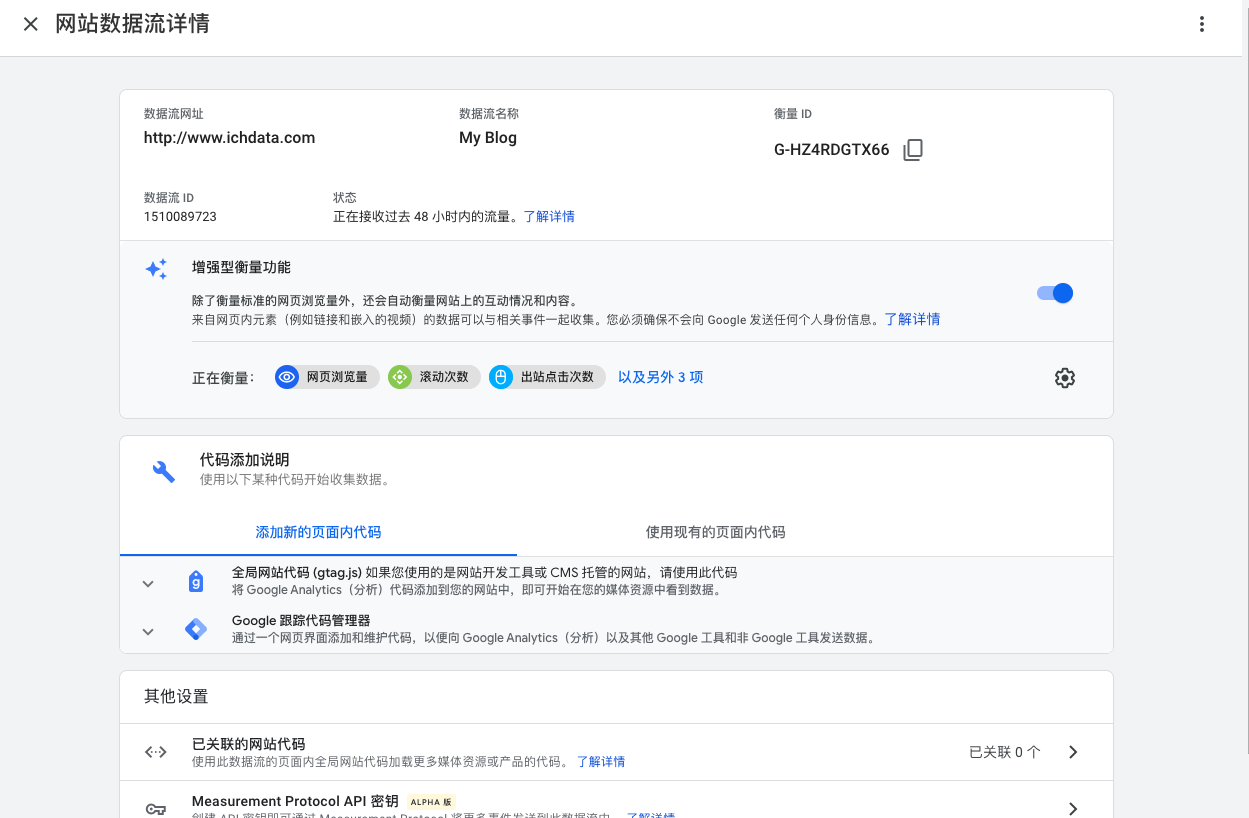
然后点击设置的按钮,对增强型测量做设置:
增强型测量主要是内置的一些设置,只需要勾选开启就可以,根据需要去做勾选开启,然后保存。
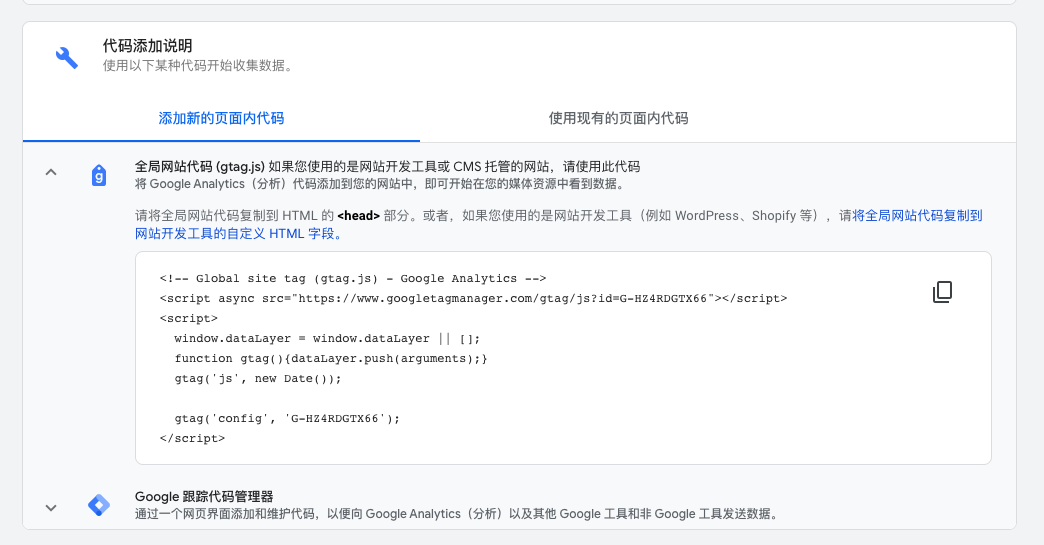
点击“管理”——”数据流”,然后点击对应的数据流,也就是上面的那个页面,点击“代码添加说明”下的Global Site Tag (gtag.js)就可以看到跟踪代码:
要复制的代码如下,点击代码右上角的图标就可以复制:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-SCY63LXGNC"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-SCY63LXGNC');
</script>
布署到网站
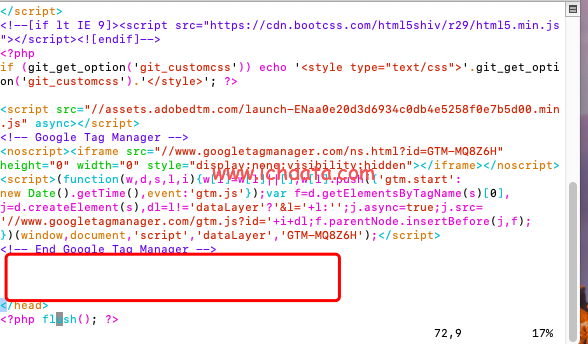
登录服务器,找到模板页,找打header的位置,然后将这段代码复制到header里面:
代码就可以复制到上面的方框的位置。
如果你没有服务器的权限或对服务器不熟悉,请开发的通知帮忙完成后面这一步。