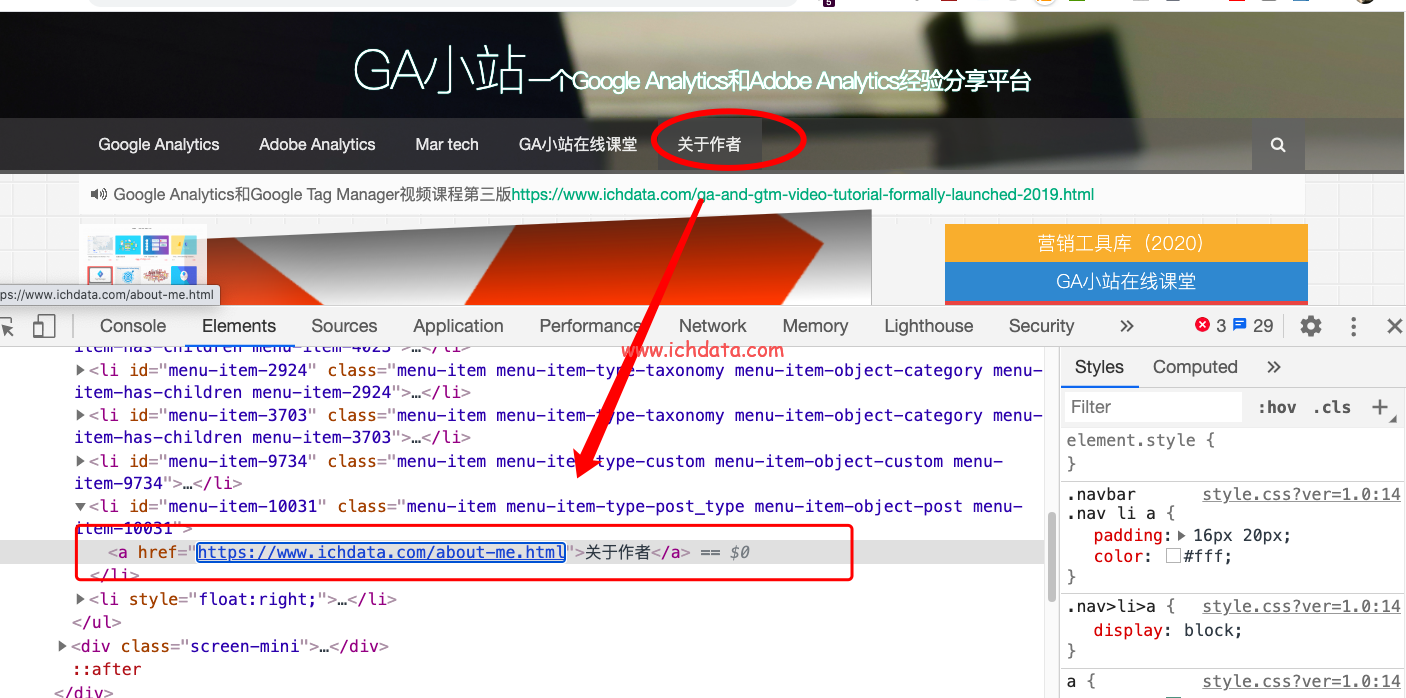
假设现在我想跟踪“关于作者”的点击,位置如下所示:
原理的话,其实跟原有的事件跟踪是一样,只不过多了一些参数,我们来看一下具体的设置过程:
设置事件跟踪
接下来看如何在GTM上对GA4做事件跟踪
设置代码Tag
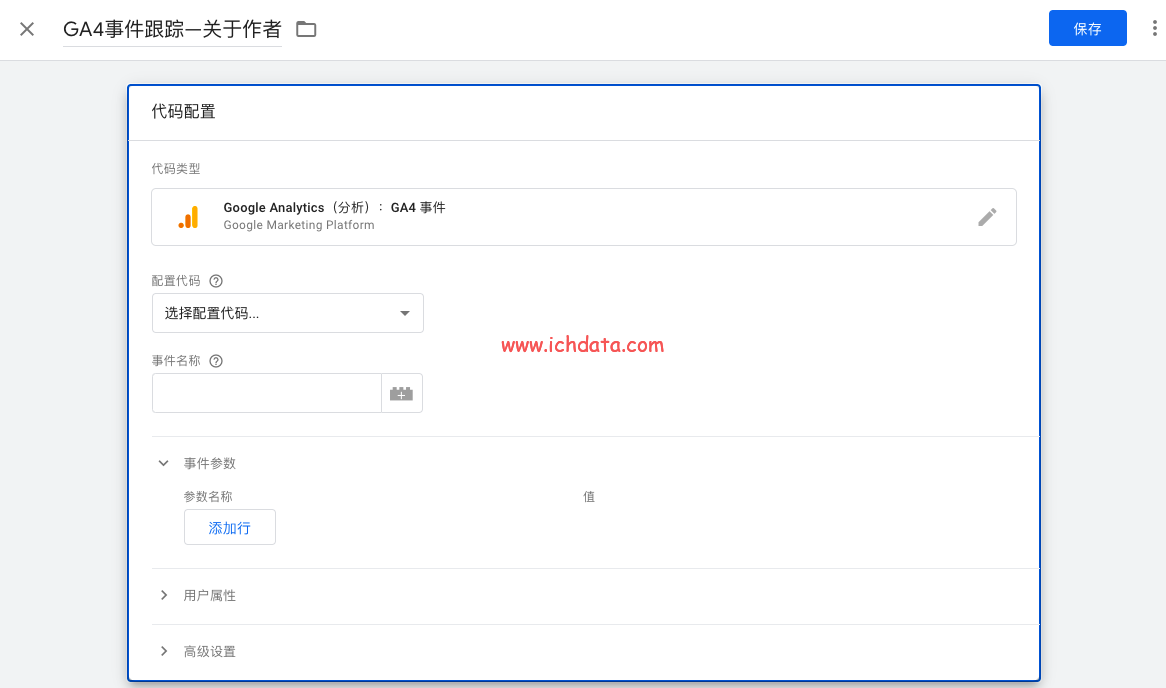
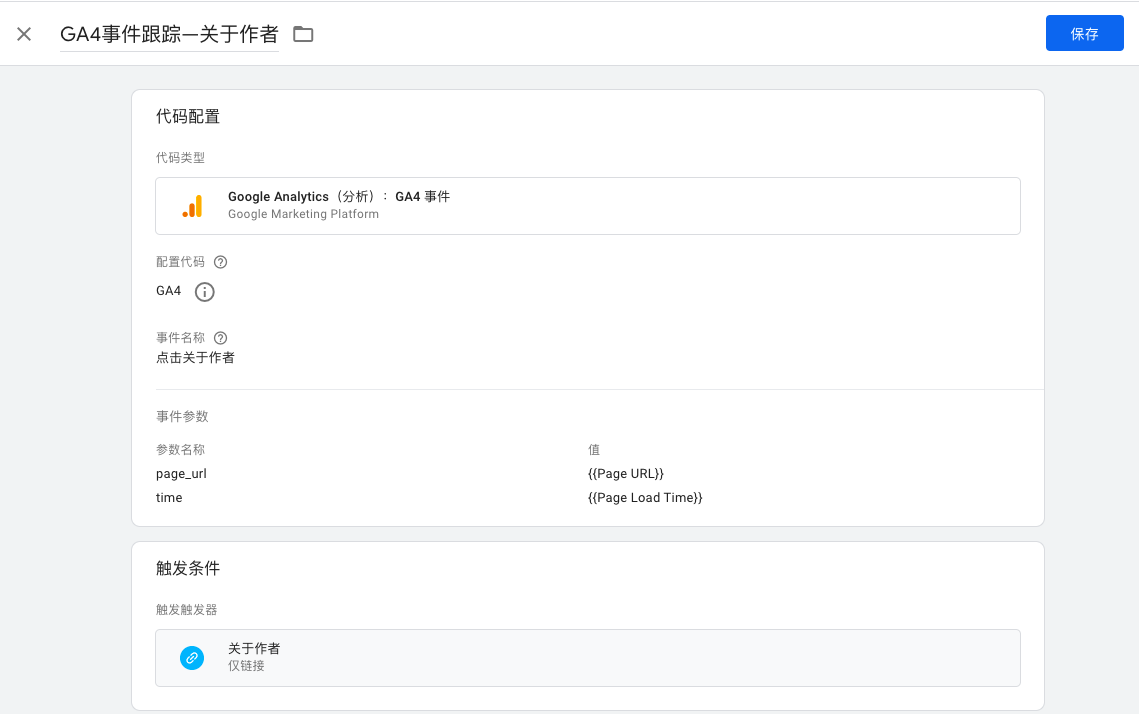
在Google Tag Manager里面新建一个Tag,然后选择“Google Analytics: GA4 Event”代码,命名为“GA4事件跟踪—关于作者”,效果如下:
然后配置代码 ,配置代码这里选择GA4,这个是GA4的基础跟踪代码那个tag,如:
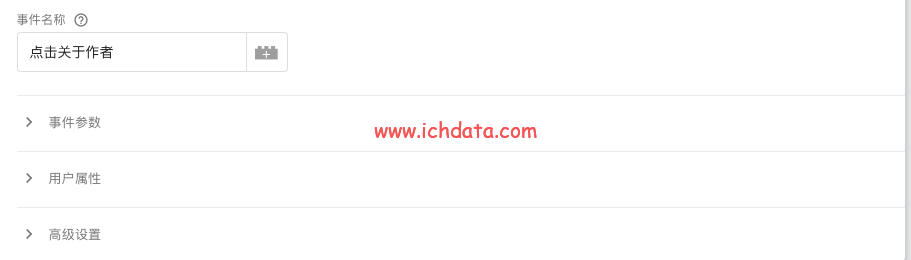
事件名称就是对事件的命名,会显示在Google Analytics的报告里面,这里命名为“点击关于作者”:
然后下面还有一些设置,如:
- 事件参数:这个就是要设置事件参数的位置,GA4的数据你不能随意的做交叉分析的,先需要通过事件跟踪,然后注册才可以做交叉分析
- 用户属性:其实在“配置代码”里面就已经包含了,如果在这里也设置的,会增加上去。
- 高级设置:设置一些触发顺序和优先级
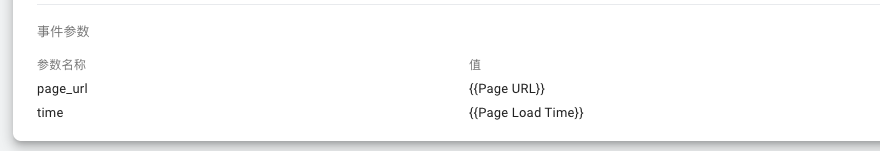
这几个里面,事件参数是一定要设置,要好好想想,你需要通过哪些角度去分析这个事件,那么这些角度都需要设置成事件参数,这里我这是两个参数,一个是page_url,我想知道访客是在哪个页面去点击“关于作者”,一个是time,我想知道点击的时间发分布:
用户属性和高级设置可以不用设置。
设置触发器Trigger
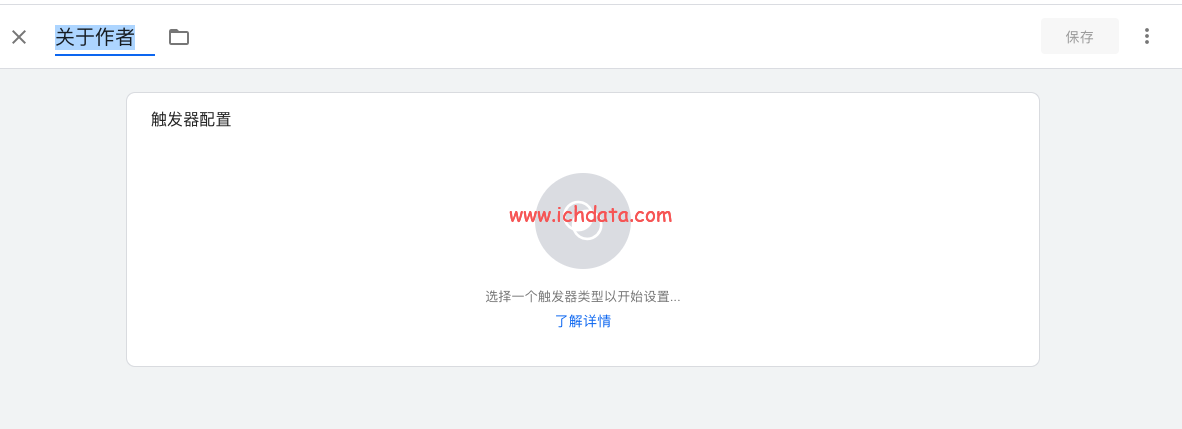
然后就是设置触发器Trigger,创建一个触发器命名为“关于作者”:
触发器的类型选择“点击 – 仅链接”:
然后返回到博客,将鼠标移动到需要跟踪的位置,也就是“关于作者”的上面,然后点击鼠标右键查看页面元素:
可以选用click text(关于作者)和click url(https://www.ichdata.com/about-me.html)去定位,我们这里选用click text,最后的设置为:
然后保存。
最后的效果
为代码选择触发器:
这样就设置好,设置好后要测试看看设置的正不正确,下一节将如何测试。
事件跟踪测试
事件布署好后需要测试,测试的方法有多种。
测试方法1——预览
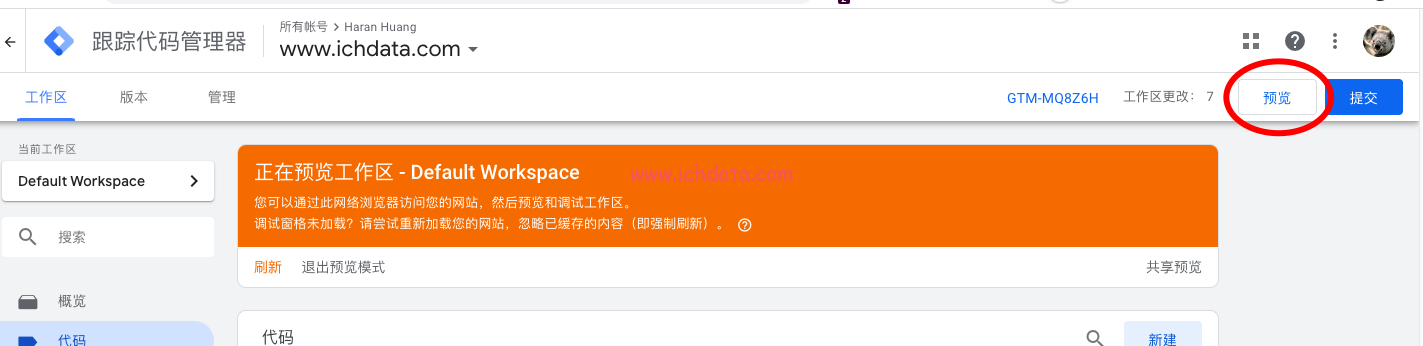
测试方法1,其实就是原有的测试方式,设置好了,直接点击Google Tag Manager右上角的“预览”:
然后会打开Tag Assistant的页面,输入要测试的页面,之后自动打开测试页面:
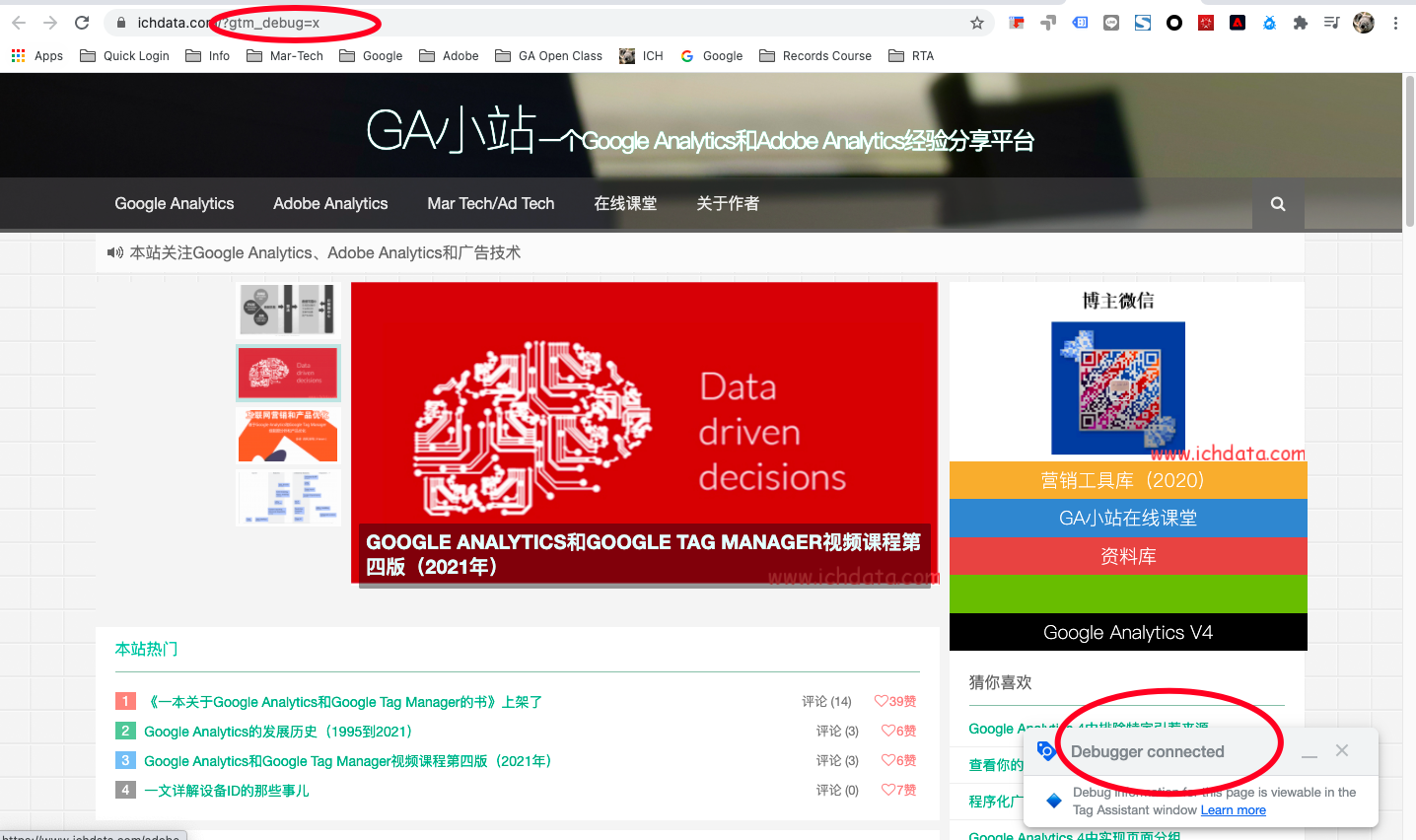
如果你在页面上看到这两个标志,表示页面已经进入测试状态:
- URL上有gtm_debug=x
- 右下角有Debugger connected
然后模拟要测试的行为,这里是点击“关于作者”,返回Tag Assistant:
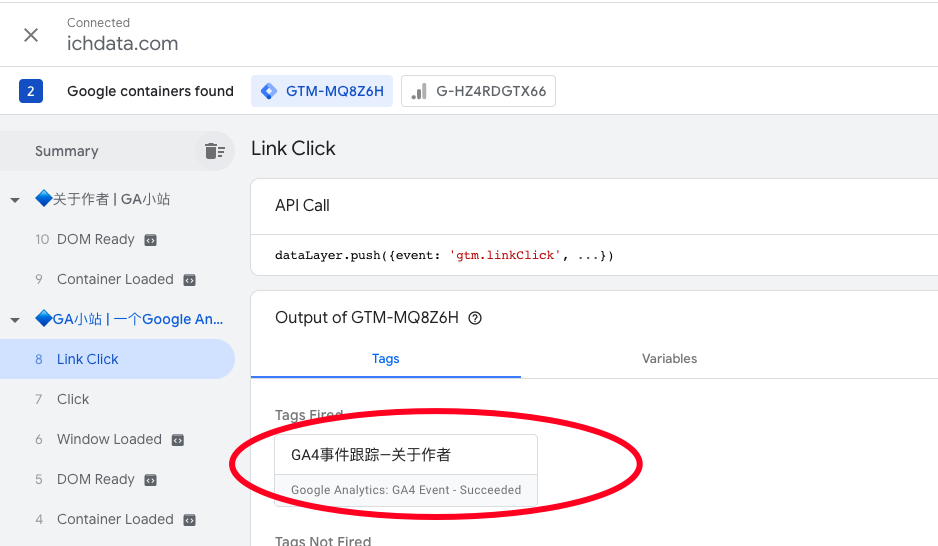
然后在Summary找到你刚才的测试行为Link Click,点击它,然后在Tags Fired中看是否有你设置的事件,如果有,表示成功触发,如果没有表示就事件设置不对。
这里可以看到“GA4事件跟踪—关于作者”,表示事件跟踪测试成功!!!
测试方法2——DebugView
第2种方法就有些不一样,因为在GA4的报告里面实时是过去30分钟的数据,并不是真正的实时,所以实时报告不能用于测试事件,但GA4报告中提供了一个DebugView的报告,这个是专门用于测试的。
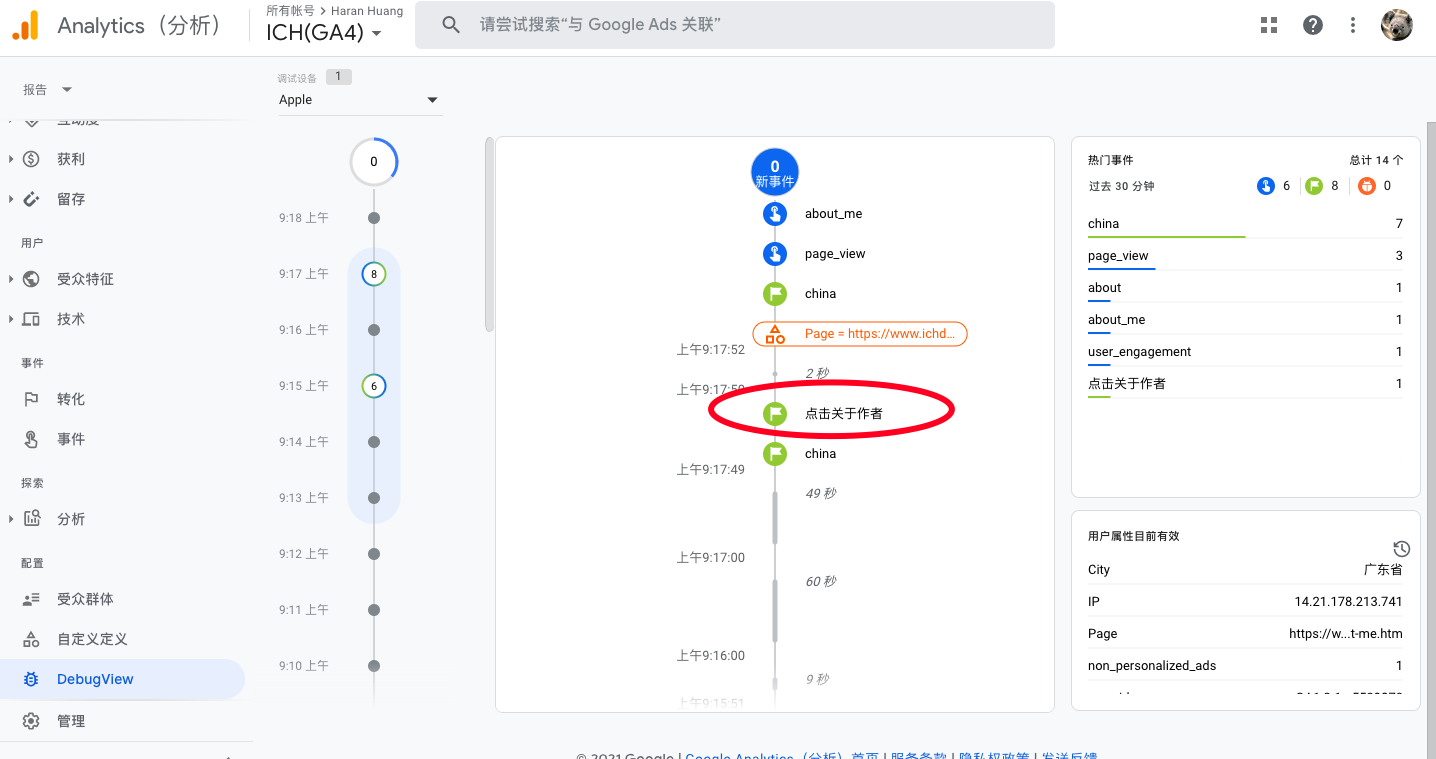
在GTM预览状态下模拟测试行为后,打开DebugView报告:
可以看到这几个地方有数据,这里就是实时测试的。可以看到事件名称是“点击关于作者”,没毛病。
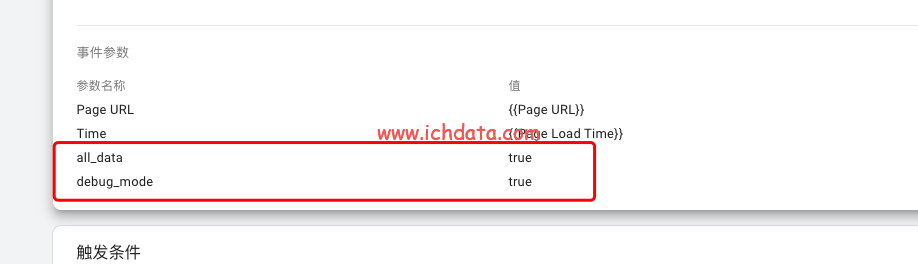
还有另一种方式可以进入DebugView状态,需要在该设置跟踪的Tag做一些设置才可以,找到这个事件跟踪,在事件参数里加两个设置:
- all_data设置设置所有的自定义参数都赋值
- debug_mode事件数据显示在DebugView报告,
然后再去预览,模拟行为,关于验证数据传递的有两个位置可以看
测试方法3——浏览器Network下的Collect请求
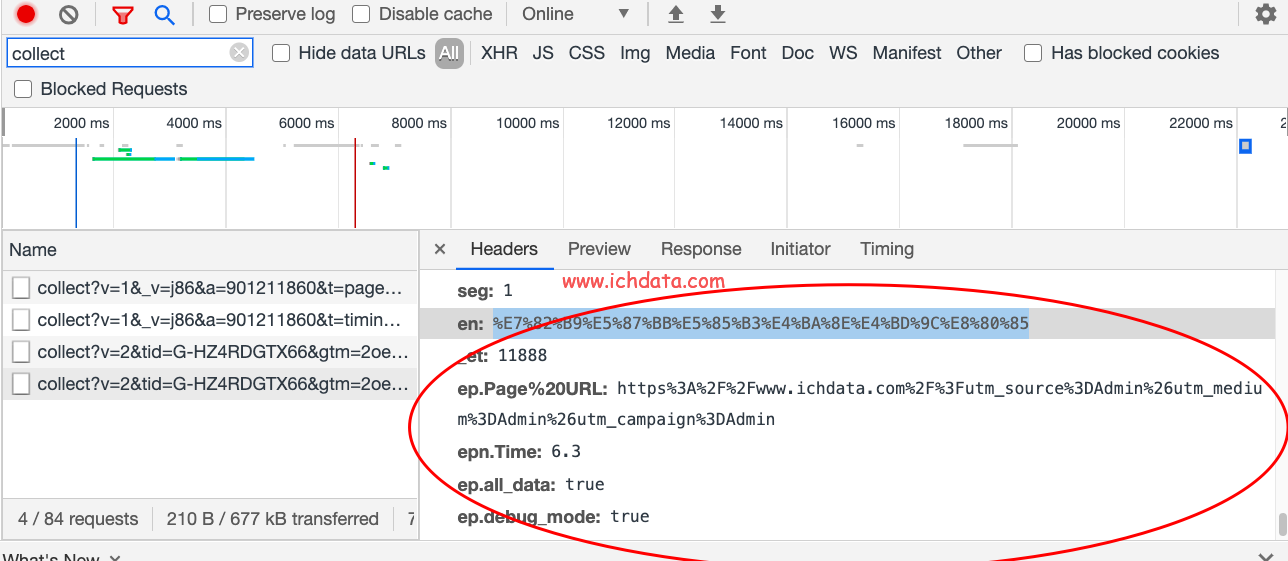
另一个是看collect请求
- en,event name表示事件名称
- ep,event parameter,表示事件参数
看到这两个就表示事件触发。
注册事件参数
最后一个就是注册事件参数,事件参数要在Google Analytics 4能够使用,还需要注册事件参数,虽然每个事件跟踪可以设置25个事件参数,但每个事件能注册的是只有5个,而且对于一个媒体资源而言,还有数量总额的显示,如果是普通全局版是限额注册50个,对于GA4限额注册是100个。文本型的注册成为事件级自定义维度,数值型的注册成事件级自定义指标。
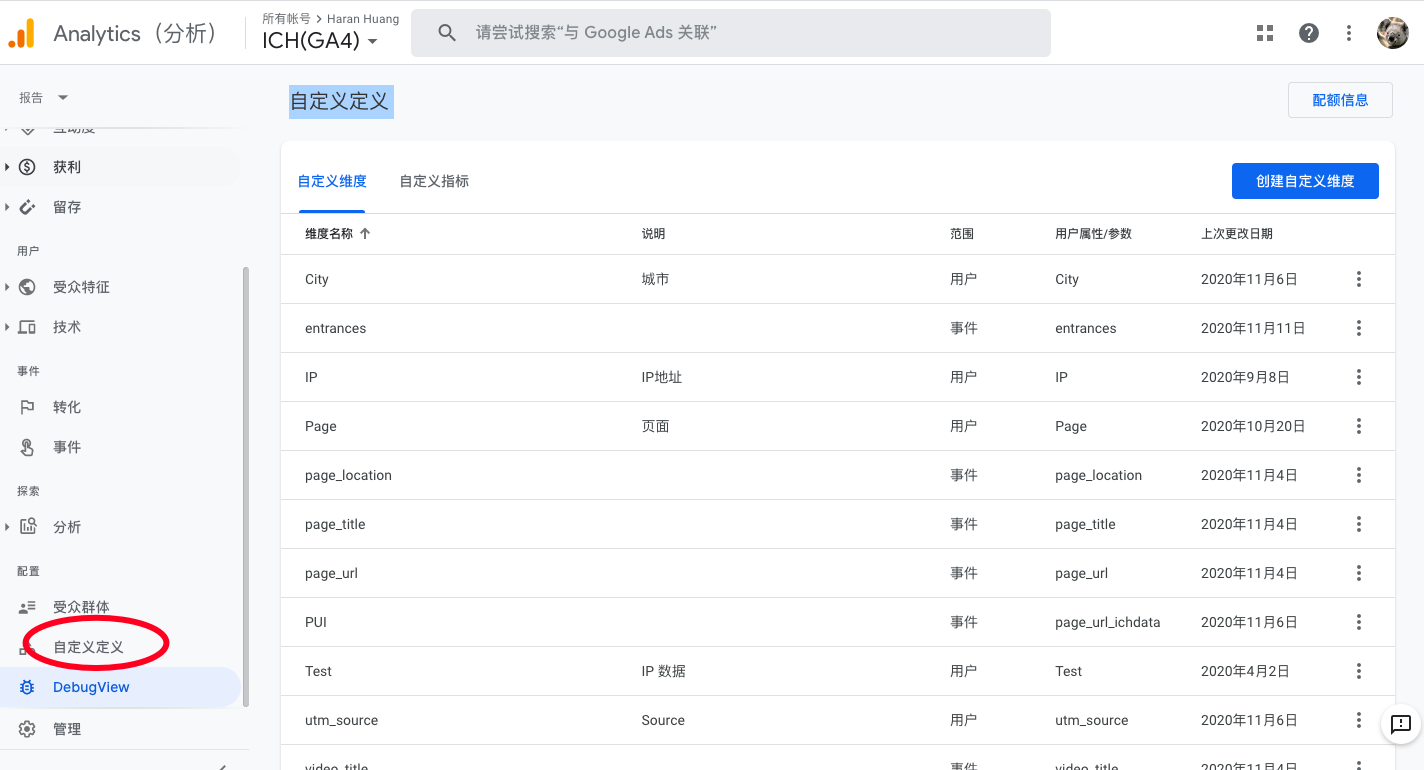
注册事件参数设置是在在Google Analytics 4里的自定义定义中:
点击右上角的注册自定义维度:
- 维度名称:在GA中显示的维度名字
- 范围:级别,有事件和用户的,如果是事件参数,选择事件。
- 说明:描述,说明这个注册做说明
- 事件参数:事件跟踪里面的事件参数。
假设需要注册page_url这个参数,那么可以这样设置:
注意,事件参数值需要注册一次即可。