Intelligent Tracking Prevention 1.0(ITP 1.0)—2017.06
由于ITP1.0的限制过于严格,导致部分用户正常使用,所以ITP1.1 主要是为了解决ITP 1.0存在一些问题。
引入了Storage Access API
在ITP 1.0的机制中,当你将Facebook的社交插件嵌入你的网站时,用户只有在最近24小时内访问过facebook.com时才能喜欢/评论。否则,用户必须经过一个附加的确认屏幕才能执行所需的操作。如果用户在过去30天内没有访问过facebook.com,则他们必须再次登录(即使他们从未注销过Facebook)。
其次是,ITP将检测到此类多页面嵌入使facebook.com能够跟踪用户跨站点,不同站点都加载你,很容易被识别出来你是提供第三方服务的站点,因此拒绝从facebook.com访问其第一方Cookie的嵌入内容,仅提供隔离的Cookie,所以获取不到信息。
除非用户在过去24小时内与facebook.com作为进行了交互,不然就不能直接使用Facebook的喜欢/评论,这对用户的使用体验很糟糕。
所以想出了用Storage Access API来解决,Storage Access API允许使用经过身份验证的嵌入,从而解决了上述问题,它为嵌入式第三方内容提供了一种机制,可以通过用户交互来摆脱cookie隔离。你不需要再去打开Facebook的页面实现说24小时的交互才可以使用第三方cookie的要求。
注意:这时候的Storage Access API需要主动点击然后才弹出一个框来问你,让你确认;但是在iframe调用Storage Access API时不提示用户。
除了Storage Access API,ITP 1.1还包括以下两个行为更改。
隔离的Cookie不再持久化到磁盘
使用ITP 1.1,所有隔离的cookie都被视为会话cookie,并且不会持久化到磁盘上。ITP1.0的隔离cookie是一直保存在磁盘,现在更改了它的类型,变成会话cookie;
之前不能够访问使用,现在通过ITP对Cookie进行隔离的域可以通过Storage Access API访问其未隔离的Cookie 。因此,不再需要在浏览会话中持久保存隔离的cookie。
比如a.ichdata.com和b.ichdata.com的隔离都是ichdata.com,而未隔离的c.ichdata.com,ichdata.com是可以通过Storage Access API访问c.ichdata.com。不需要通过会话cookie,你可以通过Storage Access API访问操作。
被清除后将阻止生成新Cookie
由于性能原因,ITP每小时清除一次Cookie和其他网站数据。在两次清除之间,ITP 1.0将对待处理清除的域进行Cookie隔离,以确保跨站点跟踪不会发生间隙。这造成了一种情况,即cookie在创建后不久便被清除,从而可能使服务器混乱。
使用ITP 1.1,具有待清除状态的域将无法设置新的cookie,并且其现有的cookie不会在请求中发送。之前是清除才不能够设置新的cookie,现在是待清除状态的也不能够设置,时间节点往迁移了,这使得从隔离Cookie到清除Cookie的过渡变得独特,并且更易于开发人员处理。

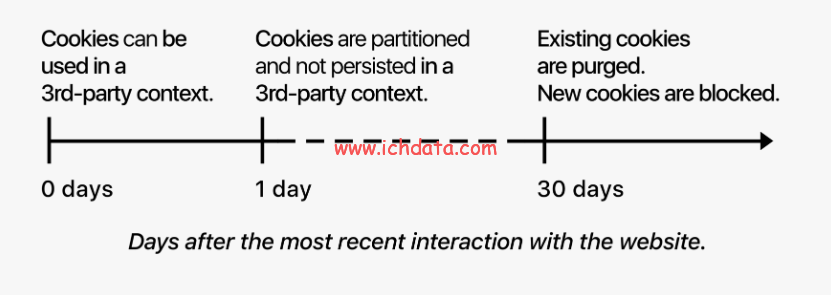
ITP1.1的规则是
- 当天有效,而且需要访问第三方站点的网站,与之有交互才可使用;
- 1天之后30天之前是用不了,会对第三方cookie隔离,会对隔离做清除,每小时清除一次,cookie隔离被变成待清除状态的时候,待清除状态的cookie无法生成新的cookie,也就是被拉黑,你不能在这个域生成第三方cookie。
- 30天之后存在直接删除,不在再生成,是拉黑名单了,知道你是跨站跟踪的,不给你生成了。
跟ITP1.0相比主要是第二条不同,也即是在1天之后30天之前,多一个每小时清除的机制,将不能生成的时间节点往前挪了,具备清除状态的也不能够生成新cookie。
总结
这个版本有两个变化,一个是引入Storage Access API、一个是ITP 清除机制。
来源:
https://webkit.org/blog/8142/intelligent-tracking-prevention-1-1/
https://webkit.org/blog/8124/introducing-storage-access-api/




