这次介绍Intelligent Tracking Prevention 2.0(ITP 2.0),这是苹果公司为其Safari浏览器引入的一项隐私保护功能,主要目的是限制跨站点跟踪,提升用户隐私保护。
这项功能是ITP 1.0的升级版本,旨在更加严格地控制第三方cookie的使用。
以下是对ITP 2.0主要改进和特性的介绍:
主要特性和改进
引入Storage Access API
开发者建议:
- 如果你提供经过身份验证的嵌入,我们建议你采用Storage Access API。
- 如果ITP将你的域归类为具有跟踪用户的功能,则API的提示符将为你提供扩展用户的身份验证会话的方法。
- 如果ITP对你的主域进行了分类,而你未采用该API,则将永久阻止你的域在第三方上下文中访问其第一方Cookie。
删除Cookie 24小时访问窗口
在ITP 2.0之前,Safari允许在用户访问网站后的24小时内使用第一方cookies进行跨站点跟踪。
ITP 2.0完全取消了这一窗口,这意味着如果一个域被识别为具有跟踪能力,其cookies将无法再用于第三方上下文,除非用户通过Storage Access API明确同意。
开发者建议:
- 如果你是经过身份验证的第三方内容的提供者,则应采用Storage Access API。
- 如果你的网站依赖第三方域进行用户身份验证,则身份验证提供程序应采用Storage Access API或通过URL向您传输身份验证令牌。
防止第一方跳动跟踪器
ITP 2.0 能够识别并阻止被称为“第一方跳转跟踪”的行为,即通过快速的连续重定向来收集用户浏览数据。
通常,当用户点击一个链接时,可能会通过一个或多个跟踪域进行快速跳转以收集数据。ITP 2.0确保在这些跳转期间不会设置或读取cookies。
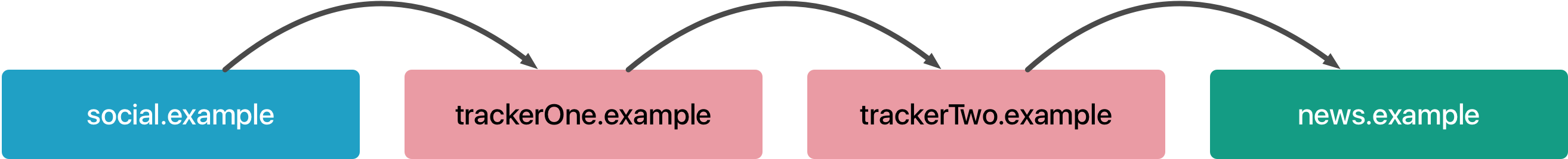
假设:用户点击了social.example网站上的news.example链接。与其直接将其导航到目标news.example,而是在到达news.example之前,通过trackerOne.example和trackerTwo.example快速导航。这两个跟踪器域可以在第一方存储和cookie中存储有关用户浏览历史记录的信息。ITP 2.0会检测到此类跟踪行为,并像对待其他任何跟踪器一样对待这些域,即清除其网站数据。ITP2.0会破坏中间跳转的跟踪数据。

开发者建议
- 避免不必要地重定向到可能被归类为具有跟踪功能的域。
只显示Referral
假设用户是从https: //store.example/baby-products/strollers/deluxe-navy-blue.html点击后访问https://www.ichdata.com
- 在ITP 2.0之前,Referral是https: //store.example/baby-products/strollers/deluxe-navy-blue.html
- ITP 2.0里,Referral是https: //store.example
防止跟踪串谋
ITP 2.0增加了对跟踪串谋的保护。Safari能够识别出多个站点为了跟踪用户而进行的合作,并会通过“共谋图”(collusion graph)来阻止这些行为,删除涉及的所有跟踪cookies。
常问问题
ITP可以区分我的子域吗?
不会。ITP会捕获统计信息并将其规则应用于有效的顶级域加一个或eTLD + 1。eTLD是.com或.co.uk,因此eTLD + 1的示例是social.co.uk,而不是sub.social.co.uk(eTLD + 2)或仅仅是co.uk(eTLD)。
不区分子域,划分到同一个顶级域名隔离。
eTLD是否意味着公共后缀?
是。
用户是否可以将我的网域列入白名单,以将其排除在ITP的规则之外?
不,没有这样的白名单功能。
ITP如何对域的跟踪能力进行分类?
有关机器学习模型的详细信息,请参见原始的ITP 1.0博客文章。
我的域不是跟踪器,但它由ITP进行分类。那是个错误吗?
ITP不依赖于已知跟踪器的集中式黑名单。相反,它在设备上捕获每个域(eTLD + 1)的统计信息,并对每个域的跨站点跟踪能力进行分类。如果域具有跟踪用户跨站点的能力,则必须遵守ITP的cookie和网站数据规则。
每个设备根据捕获每个域(eTLD + 1),通过机器学习去判断,这个判断是在用户设备本地完成,所以可能会出现在A设备是跟踪器,在B设备不是的情况。
如果我的域名被ITP分类,用户访问我的网站是否足以防止其cookie被清除?
不,仅仅拜访是不够的。用户必须与您的网站进行交互,这意味着点击,单击或输入表单。在ITP 2.0中,通过Storage Access API授予用户访问权限的用户也算作这种用户交互。
这个是非常重要的条件,如果没有交互,是不能使用第三方cookie,目前国内的介绍很多都忽略了这一点。其实官方的每张图下面都会有一句话,大概意思是需要有交互。
如何重置ITP或允许对其进行存储访问的域?
清除您的Safari历史记录。请注意,这消除了重现ITP问题可能需要的数据。如果你正在调查与ITP有关的错误,请在完成该工作之前不要清除历史记录。
就是清除缓存,因为这里是可以重置ITP,就是让机器学习重新收集数据生成规则,所以清除的时候,现有的规则也会被清除的。
我需要调试有关ITP的网站。是否有特定的开发人员工具?
我们正在研究一种ITP调试模式,它将帮助您调试网站并捕获在ITP上提交错误时有用的数据。现在,它已作为Safari Technology Preview 62版中的实验功能提供。
什么是经过身份验证的小部件,经过身份验证的嵌入或经过身份验证的第三方内容?
该网络平台允许跨网站进行强大的集成。这使诸如社交媒体之类的服务能够创建将作为第三方内容嵌入到新闻站点和博客中的窗口小部件,而且还允许跨站点跟踪。有些小部件必须看到用户已登录才能工作。例如,如果用户要使用其social.example帐户对blog.example进行评论,则social.example注释小部件需要看到用户已登录其服务。我们将这些小部件称为已验证,并在禁用跨站点跟踪时启用它们,这些小部件现在必须请求权限才能查看每个站点的用户身份。
就是通过Storage Access API授权,第三方嵌入内容才可以正常在你的站点使用。
删除24小时Cookie访问窗口如何防止社交媒体等进行跨站点跟踪?
ITP 1.0具有24小时窗口,用户与之交互的网站可以像以前的Safari版本一样使用其cookie。这是我们采取的兼容性措施,用于启用联合登录(例如,使用social.example登录到news.example)和经过身份验证的第三方内容(例如,使用social.example在blog.example上发表评论)。
但是,这还允许用户作为第一方与之交互的社交媒体和搜索引擎在24小时窗口内跨网站跟踪用户。这些服务仅存在第三方内容,足以让他们看到用户访问了哪些网页。
例如,如果用户使用social.example,然后在几个小时后访问了在网站上嵌入有social.example Like按钮或评论小部件的news.example,则为social。示例可以跟踪他们对news.example的浏览。
在ITP 2.0中,我们将此类第三方内容限制为仅在用户实际使用内容(例如发表评论或播放视频)时才能够识别用户。这也是Safari寻求用户许可的点(如果小部件正在请求许可以查看其cookie)。
又加限制,只有实际使用内容的,才可以使用第三方cookie。
最后两条的意思就是,第三方媒体的插件可以使用,但是需要授权,而且只有用户有实际操作调用到插件的时候才可以使用cookie。如很多的媒体都会有Facebook、推特的评论,如有些博客也有……
总结:
Storage Access API的授权机制做了简化,减少了用户的操作;另外限制了第三方内容/插件使用,只有在用户有实际内容的时候,才可以使用cookie,如我的网站有Facebook的插件,已经完成授权,用户可以在我的站点直接使用Facebook评论或喜欢,只有用户评论或点击喜欢才可以使用第三方cookie。
移除24小时的窗口期,ITP2.0会立刻对第三方cookie做隔离,不能直接使用,30天内需要通过Storage Access API访问可以用;30天后的直接清除,拉黑后,不能生成新的cookie;这里的天数是以有打开使用Safari的天数,如果用户么有打开Safari不纳入天数计算。
来源:
- https://webkit.org/blog/8311/intelligent-tracking-prevention-2-0/
- https://webkit.org/blog/8124/introducing-storage-access-api/



