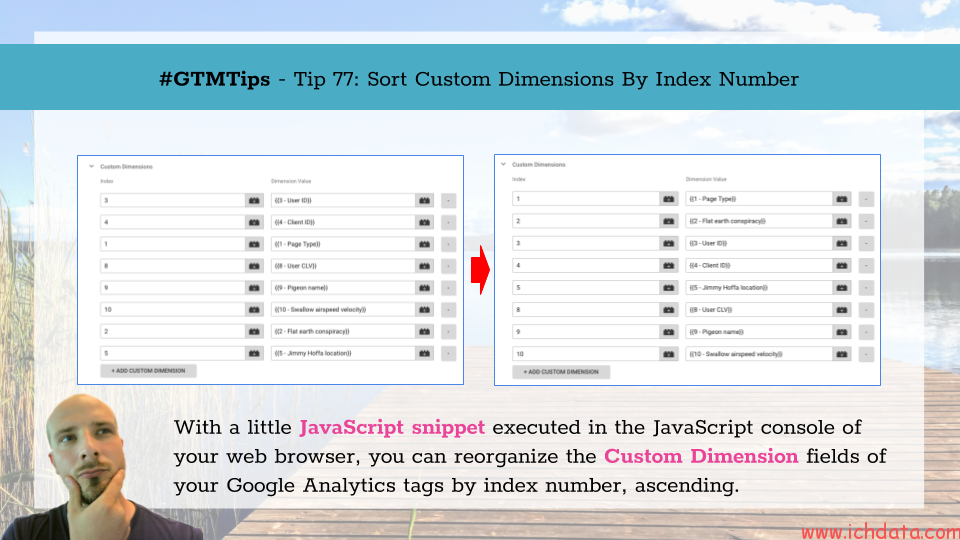
这是GTM的一个小技巧,如果你有一个Google Tag Manager的容器,而且已经使用很多年,在上面更新了很多的代码,可能在代码,谷歌分析设置变量里面用到了多个自定义变量,而且自定义变量不是顺序排列的,如果你有50个代码,这意味你花费很多的时间去根据调整为按照自定义维度索引的数值排序。
不必担心,我这里有个解决方法,你只需要在浏览器的js控制台执行一段js代码,自定义维度的数值索引就会自动排序。

下面就是你需要做的:
1、在浏览器中打开你的Google Tag Manager容器,然后打开谷歌分析的代码或谷歌分析设置变量的代码。
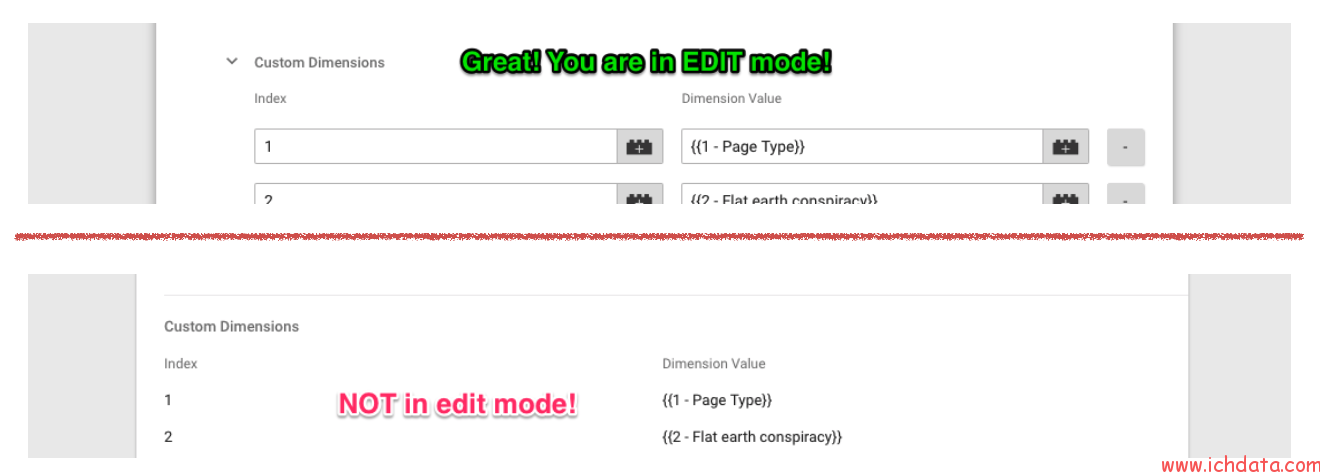
2、确保你的代码或变量是可编辑状态,这意味你可以随意在可输入区域编辑。
3、打开浏览器的控制台
4、复制上述代码到浏览器的控制台,然后按enter执行
5、保存代码和变量
下面就是用到的代码,请确保复制全。
var el=document.querySelector('[diff-field$="customDimensionSection"]');var rows=el.querySelectorAll(".simple-table-row[data-ng-repeat]");var newRows=[];rows.forEach(function(row){var inputIdx=row.querySelectorAll('input[type="text"]')[0];var inputVal=row.querySelectorAll('input[type="text"]')[1];newRows.push({idx:inputIdx.value,val:inputVal.value})});newRows.sort(function(a,b){if(parseInt(a.idx)>parseInt(b.idx)){return 1}if(parseInt(a.idx)<parseInt(b.idx)){return-1}return 0});rows.forEach(function(row,i){var inputIdx=row.querySelectorAll('input[type="text"]')[0];var inputVal=row.querySelectorAll('input[type="text"]')[1];inputIdx.value=newRows[i].idx;inputVal.value=newRows[i].val;inputIdx.dispatchEvent(new Event("change"));inputVal.dispatchEvent(new Event("change"))});
可编辑状态如下所示:

你可以通过一些快捷键去打开浏览器的控制台:
Chrome
Win: Ctrl + Shift + J
Mac: Cmd + Opt + J
Firefox
Win: Ctrl + Shift + K
Mac: Cmd + Opt + K
Edge
Win: Ctrl + Shift + J
Internet Explorer
Win: F12, then click on the “Console” tab
Safari
Mac: Cmd + Opt + C, you need to enable the “Show Develop menu in menu bar” setting in the Advanced pane of Safari’s preferences
代码的作用是重写自定义维度索引的数值,改成升序的。
说两句:这段代码的作用就是对GTM的自定义维度索引做排序的,使用的自定义维度的数量比较多的时候可以考虑使用。
来源:https://www.simoahava.com/